CSS – przepis na piękno
Spaghetti. Danie to ma na ogół estetyczny wygląd, jest smakowite i na pewno należy do moich ulubionych potraw. Niemniej jednak, gdy wszystkie składniki zostaną wymieszane i polane sosem, ciężko mi powiedzieć, z czego się dokładnie składa. Mogę powiedzieć, że jest tam makaron, mięso, sos, ale ciężko by mi było dokładnie zanalizować proporcje oraz przyprawy. Nie mówiąc już o poprawianiu tego dania. I tak właśnie jest z witrynami internetowymi. Są na ogół bardzo ładne, wiele z nich przypada nam do gustu, na wielu z nich jesteśmy w stanie zobaczyć ciekawe rozwiązania... ale ich skład i konsystencja są dla nas kompletnie nieczytelne.
Jeżeli teraz korzystacie z przeglądarki Firefox, to czytając ten artykuł, naciśnijcie skrót CTRL + U. Ukaże się Wam dokument, który otrzymała Wasza przeglądarka, gdy kliknęliście w link do tego artykułu. Tekst z dziwnymi znaczkami, który tam widać, to nic innego, jak opis strony, którą aktualnie oglądacie. Wyszczególnione są tam takie elementy, jak: nagłówek, menu strony, lista artykułów, tekst, który czytacie, reklamy itp.
Pytanie brzmi „jak ten spory kawałek tekstu zamienił się w kolorową stronę internetową?”. Odpowiedź jest prosta. Gdy przeglądarka otrzymała tekst, który widzicie w źródle strony, zanalizowała instrukcje tam zawarte i na koniec pokazała całość w oknie.
Strona internetowa zasadniczo składa się z 4 części:
- HTML – język znaczników opisujących strukturę dokumentu, jednocześnie określający funkcje, jakie pełnią elementy strony (np. ten fragment tekstu jest linkiem, tamten jest akapitem, inny nagłówkiem).
- CSS – język służący do opisu formy prezentacji. Określa on, jak dany element ma zostać wyświetlony.
- JavaScript – obiektowy język programowania najczęściej służący do wzbogacenia prezentacji witryny WWW poprzez modyfikację reguł, według których strona reaguje na działania użytkownika.
- Elementy dodatkowe – takie jak obrazki, animacje flash itp.
Dzisiaj zajmiemy się językiem CSS, a dokładnie tym, jak i dlaczego należy go używać.

Ilustracja 1: dwa rodzaje spaghetti - od lewej: spaghetti webmastera, spaghetti kucharza
1. Przepis na dobrego kucharza
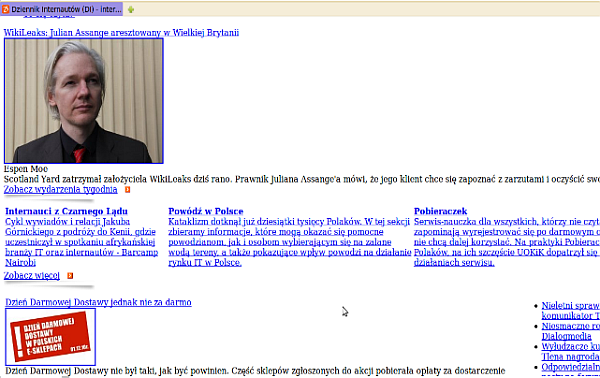
Jak już w skrócie napisałem, CSS to język służący do opisywania elementów strony WWW. Żeby dokładnie zobrazować, na czym to polega, rzućcie okiem na ilustrację 2. Jest na niej zdjęcie, które pokazuje nasz serwis informacyjny w przeglądarce bez obsługi CSS.

Ilustracja 2: di.com.pl bez CSS
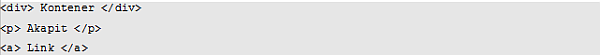
Każdy element, jaki widzą Państwo na stronie, charakteryzuje się pewnymi atrybutami. Między innymi są to wysokość, szerokość, marginesy, tło, kolor tekstu, obramowanie, pozycja, ułożenie względem innych elementów oraz informacja, czy dany obiekt w ogóle ma się wyświetlić. Jeżeli chcielibyśmy zrobić duży zielony kwadrat w HTML z czerwonym obramowaniem, to powinniśmy to napisać mniej i więcej tak:

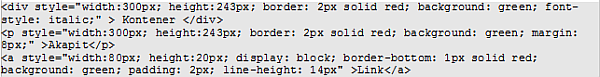
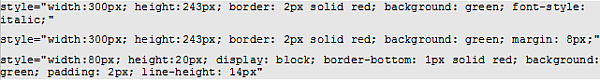
O ile wprawne oko szybko się rozczyta w tym, co przedstawia powyższa linia, o tyle osoba niedoświadczona po prostu zrobi wielkie oczy i machnie ręką, niczego nie rozumiejąc. Jeżeli umieścimy więcej takich elementów, to otrzymamy tego typu „spaghetti”:

Ktoś może zadać w tym momencie pytanie: „No to jak mam nie stosować CSS?”. Odpowiedź brzmi: „Stosuj, ale rób to z głową!”. W powyższym kawałku kodu mamy zawarte dwie informacje o naszym dokumencie. Jego strukturę, na którą składa się kontener DIV, akapit P oraz link A, oraz jego wygląd, który definiuje kod CSS. Tutaj rodzi się najważniejsze pytanie:
Jak w spaghetti rozróżnić wszystkie składniki?
Odpowiedź jest bardzo prosta. Skoro składniki (odpowiedzialne za wygląd i smak, jak CSS dla stron WWW) zostały wymieszane z makaronem (który jest podstawą dania, jak HTML w przypadku witryn), to teraz należy je oddzielić. Nasz fragment kodu HTML, bez części CSS opisującej jego wygląd, wygląda tak:

Część odpowiedzialna za wygląd (CSS) wygląda tak:

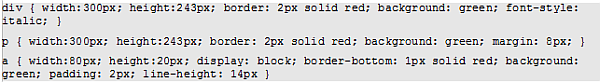
Zajmijmy się teraz kodem CSS. Jako że nie chcemy go w kodzie HTML, musimy zmienić troszkę jego zapis. Nie możemy używać atrybutu style z HTML, więc użyjemy zapisu z CSS:

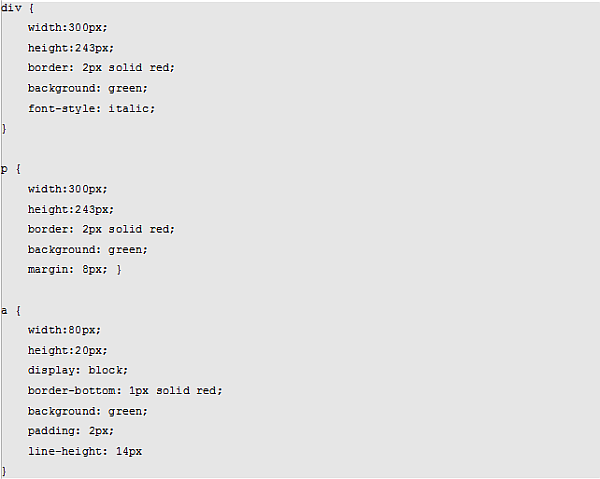
Jako że na każde pole przypada jakaś właściwość, zapiszmy je jedna pod drugą dla lepszej czytelności:

Tak przygotowany kod możemy spokojnie osadzić jako kod CSS na naszej witrynie bądź też zamieścić go w osobnym pliku. Jednak zawsze starajmy się go oddzielić od kodu HTML. Powód takiego postępowania jest bardzo prosty: raz przygotowany w ten sposób kod łatwo jest modyfikować.
Jeśli będziecie pisać kod tak, jak pokazane jest to na ilustracji pierwszej, zaręczam Wam, po dłuższym czasie sami będziecie spędzać znacznie więcej czasu, dochodząc, co i jak w nim zrobiliście.
2. Papierkowa robota w formie elektronicznej
Żeby załatwić cokolwiek w urzędzie, musimy wypełnić taką ilość papieru, że można by nim ogrzać dom całą zimę. Zdają sobie z tego sprawę szczególnie przedsiębiorcy. W sieci nie jest lepiej. Jeżeli otworzymy przeciętną stronę internetową, przywita nas spora liczba formularzy, przycisków itp.

Ilustracja 3: fragment formularza rejestracyjnego
Jak napisałem, CSS opisuje wygląd elementów na stronie WWW. Niestety formularze są jednym z wyjątków od tej reguły. Każdy producent przeglądarek przygotowuje formularze na swój własny sposób. Głównie dlatego, że specyfikacja HTML nie mówi dużo na temat ich wyglądu. Pomija takie szczegóły, jak zaokrąglone rogi, wielkość i kształt dzióbka przy polu rozwijanym, kolor tła itp. Z tego względu prawie niemożliwe jest uzyskanie jednolitego wyglądu formularzy we wszystkich przeglądarkach, bez użycia zaawansowanego kodu JavaScript.
Jak sobie z tym radzić? Nie ma za bardzo jak. Po prostu nawet nie próbujcie definiować stylów dla pól formularza. Zostawcie je takimi, jakie są.
3. Każdy z nas jest jedyny w swoim rodzaju
Nie tylko ludzie wyznają ten pogląd. Wygląda na to że przeglądarek też on dotyczy. Każdy element na stronie zawsze ma jakieś domyślne właściwości CSS, które go na starcie opisują. Dla przykładu, linki są wyświetlane na niebiesko. Nagłówki zawsze mają ustawioną większą czcionkę. Pola formularzy mają swoją wysokość, szerokość i wewnętrzny margines. Lista jest długa. Prowadzi to do tego, że nasza strona WWW nie ma jednolitego wyglądu we wszystkich przeglądarkach.
W sieci, na forach dyskusyjnych można znaleźć liczne porady typu:
„Zawsze stosuj margin: 0; padding: 0; border: 0;”. Moja osobista rada brzmi: „Gdy ktoś zaproponuje Wam wspomniane rozwiązanie, oznacza to, że trzeba poszukać rady gdzieś indziej”. Dlaczego? Gdyż jest to najgorsze rozwiązanie z możliwych. Jedną z pierwszych rzeczy, która się po prostu posypie na Waszej stronie internetowej, to właśnie formularze.
Znacznie lepszym rozwiązaniem jest zresetowanie właściwości CSS tam, gdzie występują różnice pomiędzy przeglądarkami. Jest na to doskonały sposób w postaci kodu CSS resetującego style przeglądarki autorstwa Erica Mayera. Kod ten jest dostępny pod adresem http://meyerweb.com/eric/tools/css/reset/. Innym rozwiązaniem jest kod Yui Reset CSS, który znajdziemy na Yahoo: http://developer.yahoo.com/yui/reset/. Wszystko, co należy zrobić, to dołączyć ten kod do naszej witryny.
4. Nikt nie jest doskonały
W artykule „PHP a bezpieczeństwo” pisałem, że dobrego programistę poznaje się po tym, jak sobie radzi z błędami. Nie ma programistów takich, co błędów nie popełniają. Jest to reguła dla małych, średnich i dużych firm. Nie inaczej jest w przypadku producentów przeglądarek, takich jak Opera Software, Google, Mozilla czy Microsoft. Szczególnie ta ostatnia firma dała się we znaki webmasterom na całym świecie przez ciągłe odchodzenie od standardów W3C. Niemniej jednak wersja 8, a szczególnie 9 tej przeglądarki odchodzi od tego trendu, starając się zachowywać standardy W3C, które przecież Microsoft współtworzy.
Jednak wcale to nie oznacza, że tylko z przeglądarką Microsoftu są jakieś problemy. Jest to jeden z mitów ciągle powtarzanych przez webmasterów. Każda przeglądarka ma swoje „kwiatki”. Czasami wynikają one z błędów programistów, czasami z samej specyfikacji, która nie opisuje każdego przypadku użycia danego standardu. Dla przykładu weźmy Operę, która według mojego skromnego zdania ma jeden z najlepszych silników do renderowania strony WWW. Wystarczy, że w tablicy json nie będzie podanych kluczy i elementy bez nich polecą na sam jej koniec. Każda inna przeglądarka umieści je na początku (wychodząc z założenia, że brak znaku w ułożeniu od najmniejszego do największego da wartość najmniejszą). Z kolei Internet Explorer 8 i starsze potrafią po prostu zgłosić błąd JavaScript, gdy w tej samej tablicy json znajdzie się przecinek za ostatnim parametrem. Ta drobna przypadłość kosztowała wielu webmasterów całe godziny poszukiwania przyczyny błędu.
Firefox, Chrome, Safari i inne przeglądarki również mają swoje „kwiatki”. Nikt nie jest tutaj wyjątkiem. Co gorsza, bardzo często nie ma sposobu na obejście jakiegoś problemu z przeglądarką lub wymaga on dużego nakładu pracy.
Tutaj radę mogę zaoferować tylko jedną. Unikajcie problematycznych elementów. Niektóre przypadłości da się obejść sztuczkami. Dla przykładu, w starym Internet Explorerze 6, w momencie gdy element miał opływanie tekstu z lewej strony (float: left;) i jednocześnie lewy margines (margin-left:), to ten lewy margines był dublowany. Zamiast np. 20 pikseli miał on ich 40. Wystarczyło jednak ustawić elementowi liniowy tryb wyświetlania (display: inline;) i wszystko wracało do normy. Przy skomplikowanych kombinacjach niektóre elementy strony stawały się czarne. Traciły wszelkie style. Tutaj należało bardzo często nadać właściwość zoom: 1. Rzecz o tyle dziwna, że wartość 1 oznacza pierwotny rozmiar. Więc w teorii nie powinno się nic stać. Niemniej jednak wyświetlanie elementów strony wracało do normy.
Wątpię, czy do teraz ktoś wyjaśnił, o co chodziło programiście z tym nieszczęsnym lewym marginesem. Nigdy też się nie dowiemy, czy właściwość ta (a raczej błąd) miała coś na celu, czy po prostu była niezamierzona. Niemniej jednak Tobie, drogi czytelniku, zostaje tylko unikanie sytuacji, gdy błędy w jakiejś przeglądarce występują, polowanie w sieci na rozwiązania tych problemów oraz wymyślanie własnych. Bardzo często też będziecie musieli wprowadzać alternatywne rozwiązania tylko dlatego, że jedna z przeglądarek nie będzie danej technologii czy jej fragmentu obsługiwać.
Podsumowanie
Zawsze pamiętajcie, że najkrótsza droga do rozwiązania problemu nie zawsze jest najszybsza. Jeżeli przełożycie czas nad staranność wykonania, może się okazać, że w przyszłości stracicie znacznie więcej czasu. Jeżeli poświęcicie swój czas, by sformatować jakiś element strony, który formatowany być nie powinien, bezpowrotnie ten czas zmarnujecie. Zawsze starajcie się też poznawać ograniczenia przeglądarek, z których Wasz odbiorca może korzystać - tak by każdy dostał to samo, w ten sam sposób.
Dariusz Półtorak
Więcej w tym temacie:
| Komentarze archiwalne |
|
|
|
|
|
|
|
|
|
Kryptowaluty w służbie dobroczynności - rozmowa z Moniką Minkiewicz, prezeską Kanga Foundation
Dynamiczny rozwój technologii blockchain i kryptowalut otwiera nowe możliwości nie tylko w świecie finansów, ale również w sektorze charytatywnym. O tym, jak cyfrowe waluty zmieniają sposób niesienia pomocy potrzebującym, rozmawiamy z Moniką Minkiewicz, CEO Kanga Foundation - organizacji, która skutecznie łączy innowacje technologiczne z działalnością dobroczynną. W wywiadzie poznamy praktyczne aspekty wykorzystania kryptowalut w działalności charytatywnej, wyzwania związane z ich implementacją oraz perspektywy rozwoju tego nowatorskiego podejścia do filantropii. więcej- Jak projektować luksusowe wnętrza? - rozmowa z pracownią mow.design...
- NGT przełomem w metodach hodowlanych. Sprawdź, jaka jest podstawowa różnica pomiędzy GMO i NGT...
- Łazik Łukasiewicza wygrywa rundę zawodów DARPA w USA...

Umowę z tymi serwisami zawrzesz "wyświetlając stronę". Uwaga na internetowe rankingi fryzjerów, kwiaciarni itd.
Czy można zawrzeć umowę z serwisem przez samo wyświetlenie strony? Pewien internetowy ranking kwiaciarni i fryzjerów ma regulamin narzucający takie zasady. Z tym serwisem można też zawrzeć usługę płatną, więc trzeba uważać. (W aktualizacji dodaliśmy stanowisko Vitri Group). więcej- Uwaga na Doladuj.eu. Zamiast doładowania dostaniesz... aktywację...
- Na infolinii morele.net nikt nic nie wie, czyli historia pewnej reklamacji...
- Kontrowersje wokół "Georgialików", czyli metoda "kopiuj-wklej" w praktyce...

Odbarwienia na parapecie zewnętrznym - jak usunąć?
Parapety zewnętrzne mają niezwykle ważną funkcję ochronną i estetyczną. Są jednocześnie ciągle narażone na działanie czynników atmosferycznych, takich jak deszcz, promieniowanie UV, zanieczyszczenia powietrza czy osadzający się kurz. Sprawiają one, że na powierzchni parapetów mogą pojawiać się odbarwienia, które są trudne do usunięcia. Warto wiedzieć, skąd się biorą przebarwienia, a przede wszystkim, w jaki sposób można je skutecznie usunąć? Dobrze też zdawać sobie sprawę z tego, że czasem są one trwałym efektem warunków atmosferycznych. I na to też zwrócimy uwagę w poniższym artykule. więcej- Jakie regały magazynowe wybrać dla zautomatyzowanego centrum dystrybucji?...
- Jak dobierać elementy złączne na budowie? Poradnik dla ekip...
- Jak wygląda ścieżka kariery trenera personalnego w 2026 roku? Kompetencje, certyfikacja i realia rynku...

Sklep straszy klienta pozwem za opinię. Jak napisać "bezpieczny" komentarz?
Pewien Czytelnik DI miał problemy z pewnym sklepem, wystawił negatywną opinię, a potem dostał zapowiedź pozwu od właściciela sklepu. Jak postępować, by uniknąć podobnej sytuacji? Wcale nie trzeba rezygnować z wystawienia negatywnej opinii, ale... więcej- Kłopotliwe zamówienie w Empiku...
- Parametry techniczne podane w tytule aukcji mają znaczenie [akt.]...
- Kupiłeś telewizor na firmę? Nie możesz odstąpić od umowy...


- Import z Chin w 2026 roku - realne szanse, rosnące wymagania i kluczowe zasady
- Odbarwienia na parapecie zewnętrznym - jak usunąć?
- Jakie regały magazynowe wybrać dla zautomatyzowanego centrum dystrybucji?
- UODO: liczba skarg na AI wzrosła o 61 proc. w 2025 roku
- semKRK workshop#2: praktyczna nauka GA, Ads i SEO w marcu
- Deweloperzy prognozują wzrost sprzedaży mieszkań o 5-15 proc. w 2026 roku
- Do kogo udać się po poradę w sprawie spadku?
- Jakie są najczęstsze powikłania po przeziębieniu?
- Jak dobierać elementy złączne na budowie? Poradnik dla ekip
- Jak wygląda ścieżka kariery trenera personalnego w 2026 roku? Kompetencje, certyfikacja i realia rynku
- Uwaga na wiadomości o wypłatach odszkodowania z PZU i konieczności uregulowania opłaty
- Polska buduje system antydronowy - 15 mld zł na SAN
- Czym jest joga twarzy i dlaczego warto z niej skorzystać?
- Jak wybrać producenta kostiumów do masażu do gabinetu?
- Wynajem mieszkania w Gdańsku - nowoczesny sposób na komfortowe życie w dynamicznym mieście
- Wskazania medyczne do operacji zaćmy
- Auta z USA w segmencie premium - dlaczego import zza oceanu zdominował polski rynek?
- Jak usprawnić procesy w firmie? Odpowiedź znajdziesz podczas bezpłatnej konferencji online: BPM. Robotyzacja i Automatyzacja procesów
- Aranżacja i dekoracja domu/mieszkania - samodzielne planowanie czy pomoc specjalistów od wykończenia wnętrz?
- Aranżacja małej łazienki. Co wybrać - wannę czy kabinę?

- Jak usprawnić procesy w firmie? Odpowiedź znajdziesz podczas bezpłatnej konferencji online: BPM. Robotyzacja i Automatyzacja procesów (0)
- Auta z USA w segmencie premium - dlaczego import zza oceanu zdominował polski rynek? (0)
- Wynajem mieszkania w Gdańsku - nowoczesny sposób na komfortowe życie w dynamicznym mieście (0)
- Wskazania medyczne do operacji zaćmy (0)
- Uwaga na wiadomości o wypłatach odszkodowania z PZU i konieczności uregulowania opłaty (0)
- Polska buduje system antydronowy - 15 mld zł na SAN (0)
- Jak wybrać producenta kostiumów do masażu do gabinetu? (0)
- Deweloperzy prognozują wzrost sprzedaży mieszkań o 5-15 proc. w 2026 roku (0)
- UODO: liczba skarg na AI wzrosła o 61 proc. w 2025 roku (0)
- Czym jest joga twarzy i dlaczego warto z niej skorzystać? (0)
- Do kogo udać się po poradę w sprawie spadku? (0)
- semKRK workshop#2: praktyczna nauka GA, Ads i SEO w marcu (0)
- Jakie są najczęstsze powikłania po przeziębieniu? (0)
- Import z Chin w 2026 roku - realne szanse, rosnące wymagania i kluczowe zasady (0)

- Jak weryfikować producentów suplementów diety w internecie
- Kompleksowy poradnik dla miłośników magnesów: jak wybrać idealny sklep z magnesami dla swoich potrzeb
- Czym są inwestycje alternatywne?
- Jak rozliczać zagraniczną delegację pracownika?
- Poradnik: Jak wybrać odpowiednie patchcordy do Twojej sieci komputerowej
- Praktyczny przewodnik po dostawie gazu: jak zapewnić bezpieczne i terminowe zaopatrzenie
- Znaczki pocztowe - hobby z historią i przyszłością
- Przewodnik po liniach rozlewniczych: jak wybrać i zoptymalizować urządzenia do pakowania płynów
- Jakie szambo betonowe wybrać na działkę rekreacyjną?
- Czy wiesz, ile warta jest Twoja złota biżuteria?
- Witaminy dla zdrowia włosów - co naprawdę działa?
- Elektronika z drugiego obiegu w Polsce - co realnie hamuje skalowanie refurbished i jak marki mogą odblokować popyt?
- Sporty wirtualne: Czym są i dlaczego zyskują na popularności?
- Jak czytać składy naturalnych olejów i ekstraktów roślinnych
- Czy warto kupić na początku roku samochód z wyprzedaży rocznika poprzedniego?
- Sushi nad Odrą: dlaczego Wrocław stał się polskim centrum japońskich trendów foodowych
- Tiny house i domy modułowe. Jak wygląda nowoczesne budowanie bez chaosu i kompromisów?
- Twoi klienci mają już dość firmowych długopisów. Dlaczego w 2026 roku relacje buduje się smakiem, a nie gadżetem?
- Gimbal do aparatu: Zbędny gadżet czy fundament nowoczesnego wideo?
- Analiza rynku talentów menedżerskich - jak ją prowadzą firmy Executive Search?

Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.

















 Pobieranie danych...
Pobieranie danych...

