Jednym z najważniejszych programów na komputerze każdego internauty (jeśli nie najważniejszym) jest bez wątpienia przeglądarka. Dziennik Internautów postanowił przetestować nowe wersje czterech najpopularniejszych w Polsce narzędzi tego typu. Do rywalizacji stanęły: Internet Explorer 9 beta, Firefox 4.0 beta 7, Google Chrome 8.0.552.200 beta oraz Opera 10.63 (ze względu na brak wersji beta, choć w niektórych testach uwzględniliśmy też niedawno udostępnioną wersję 11.00 alpha). Wszystkie aplikacje zainstalowaliśmy na komputerze z systemem Windows 7 Home Premium i zbadaliśmy pod kątem: zgodności ze standardami, użyteczności, bezpieczeństwa, stabilności oraz szybkości. Pierwsze, co rzuca się w oczy, to fakt, że przeglądarka Microsoftu - po latach stagnacji - stała się godnym przeciwnikiem rozwiązań alternatywnych, a w niektórych kategoriach wybiła się nawet na prowadzenie.
ZGODNOŚĆ ZE STANDARDAMI
Przygotowując własne strony internetowe, zwykle chcemy trafić do jak największej liczby internautów. Jednocześnie warto wyjaśnić, że witryny w sieci są budowane z użyciem wielu różnych technologii, zatem nie wszystkie przeglądarki pokazują nam strony w identyczny sposób, a niektóre po prostu nie radzą sobie z pewnymi ich elementami.
Aby ujednolicić wygląd stron na różnych przeglądarkach, a także ułatwić web deweloperom pracę, standardy kontroluje W3C (ang. World Wide Web Consortium). Jak definiują sami twórcy, celem działania Konsorcjum jest "doprowadzenie World Wide Web do jej pełnej możliwości poprzez tworzenie protokołów i wytycznych, które zapewnią długoterminowy wzrost sieci internetowej".
Negatywne skutki braku zgodności
Nowoczesne przeglądarki starają się interpretować także błędny kod, by wyświetlić go zgodnie z przypuszczalnymi założeniami autora. Trzeba zaznaczyć, że żadna z testowanych aplikacji nie miała istotnych problemów z interpretacją kodu zgodnego z W3C, przedmiotem analiz od dłuższego czasu jest natomiast obsługa nietypowych sytuacji. Każda popularna przeglądarka nieco inaczej radzi sobie z błędami, które nie są rzadkością nawet w bardzo znanych serwisach internetowych.
Skutkami braku zgodności jest zwykle błędny układ strony, brak niektórych elementów bądź w skrajnych sytuacjach odmowa dostępu do witryny. Warto też wspomnieć, że niepoprawny kod w wielu przypadkach negatywnie wpływa na pozycjonowanie w wyszukiwarkach internetowych - ten proces nie leży już oczywiście w gestii przeglądarki.
Co daje HTML 5?
HTML 5 to najnowsza specyfikacja języka używanego w sieci, będąca kontynuacją HTML 4 z zachowaniem wstecznej kompatybilności. Poza wieloma zmianami ułatwiającymi tworzenie i funkcjonowanie nowoczesnych aplikacji internetowych w HTML 5 istotne są poprawki związane z obsługą błędów naruszających specyfikację. Jak wspominaliśmy wcześniej, to one są główną przyczyną odmiennego wyświetlania się stron w różnych aplikacjach.
Mówiąc o HTML 5, należy także wspomnieć o nowych tagach, przede wszystkim "video", którego wykorzystanie może w przyszłości znacznie ograniczyć obecność wtyczki Flash Player na stronach internetowych. Jak jednak podkreśla samo Google, obecnie wtyczka od Adobe oferuje znacznie większą funkcjonalność i jest wygodniejsza dla użytkowników.
Najnowsze standardy i nowe przeglądarki
Niedawno Konsorcjum World Wide Web przeprowadziło testy zgodności ze standardami najnowszych przeglądarek (zob. http://samples.msdn.microsoft.com/ietestcenter/#svg11e2), w których wyraźnie było widać, że Microsoft powraca do gry.
Przeglądarka z Redmond w testowej wersji 9 "Platform Preview" zdeklasowała rywali, osiągając najlepsze wyniki w testach HTML 5, SVG, CSS 3, DOM oraz JavaScript. W zestawieniu najgorzej poradziły sobie Firefox w wersji 3.6.12 oraz Opera 10.63. Obronną ręką zdołały wyjść Apple Safari 5.0.2 i Google Chrome 7.0.517.44, które osiągnęły dobre wyniki w większości kategorii.
Istotnym mankamentem testu był jednak dobór niekonkurencyjnych dla IE wersji przeglądarek. Choć wyniki są nieubłagane, Mozilla zarzuciła twórcom rankingu porównywanie świeżo udostępnionego narzędzia ze starszymi stabilnymi edycjami przeglądarek.
Słabe punkty przeglądarek
Nieco inny obraz wyłania się, gdy na rynek przeglądarek internetowych spojrzymy szerzej, także w przeszłość. Niezależny test CanIUse.com bardzo dokładnie pokazuje, jak kształtowała się zgodność ze standardami najpopularniejszych narzędzi w ostatnich latach.
Zanim jednak do tego przejdziemy, sprawdźmy, z czym mają problemy najnowsze przeglądarki i - przede wszystkim - jaki ma to wpływ na korzystanie z sieci. Największe problemy pojawiają się w zetknięciu z elementami SVG, czyli umożliwiającymi skalowanie bez utraty jakości. Z przekształceniami takich obiektów w połączeniu z CSS radzi sobie wyłącznie Firefox (już od wersji 3.5), natomiast Internet Explorer, Safari, Chrome oraz Opera wspierają standard tylko częściowo. Należy dodać, że rozwiązanie zostało zaproponowane jakiś czas temu przez Mozillę, a do wniosku o jego wprowadzenie przychyliło się W3C - stąd braki u konkurencji.
Problem na szczęście nie jest poważny i ewentualnym następstwem jego zaistnienia może być po prostu błędne wyświetlanie przekształceń i grafik SVG na stronie.
Trudności sprawiają natomiast nowemu Internet Explorerowi oraz Firefoksowi czcionki zdefiniowane jako kształty w formacie SVG. Niedawno ich obsługą chwaliło się mobilne Safari na iPadzie, jednak ich wsparcie nie jest ściśle wymagane. To po prostu zalecenie, które może wpłynąć na poprawę wyglądu tekstu. Już teraz z jego obsługą nie mają problemu nowe Chrome, Safari oraz Opera.
Ciekawie prezentuje się natomiast funkcja geolokalizacji, dzięki której przeglądarka internetowa może w znacznie przystępniejszy sposób wyświetlać mapy, jak również uczynić wyszukiwanie bardziej naturalnym. Choć na dobrą sprawę niewiele desktopowych maszyn wyposażonych jest w odbiornik GPS, nowość ta obsługiwana jest już przez wszystkie nowe przeglądarki.
Słabym punktem większości dostępnych na rynku narzędzi do przeglądania sieci jest nie najlepsza obsługa formularzy. Przy tym warto pokreślić, że nie chodzi tutaj o statyczne i bazujące na leciwej wersji HTML kody, lecz najnowsze dodatki umożliwiające automatyczne analizowanie wprowadzanych informacji oraz reagowanie na nie w odpowiedni sposób. Całkowicie wspiera je obecnie wyłącznie Opera, natomiast Firefox, Chrome i Safari jedynie fragmentarycznie. Na razie nie wiadomo, czy pełne wsparcie dla nowoczesnych formularzy pojawi się także w finalnym Internet Explorerze 9.
Przeglądarki kiedyś i dziś
Jak widać, najnowsze przeglądarki różnią się obecnie między sobą wyłącznie w drobnych szczegółach (przynajmniej jeśli chodzi o respektowanie sieciowych standardów). Warto jednak przypomnieć, że nie zawsze było tak różowo. Za największego ignoranta w kwestii poprawności przez długi czas uchodził Internet Explorer. Niezależne analizy, w tym CanIUse.com oraz przeprowadzony przez W3C, wskazują, że jeszcze wersja 8.0 posiadała wiele ułomności względem konkurencji. Jakościowym przeskokiem jest dopiero IE 9, który choć nie posiada jeszcze wydania stabilnego, bardzo dobrze wypada w większości testów.
UŻYTECZNOŚĆ
Główną funkcją przeglądarek internetowych, jaka sama nazwa wskazuje, jest umożliwienie internautom przeglądania stron WWW. Od czasu, gdy pierwsze tego typu aplikacje pojawiły się w pierwszej połowie lat 90., nastąpił ogromny postęp technologiczny, zmieniły się także oczekiwania i nawyki konsumentów sieci. Rośnie liczba dostępnych funkcji, zmieniają się koncepcje i grafika. Coraz większą wagę przykłada się także do tego, by przeglądarkę można było dostosować do indywidualnych potrzeb konkretnych użytkowników.
W tej części testu pod uwagę wzięliśmy siedem cech przeglądarek, mających naszym zdaniem największy wpływ na jej użyteczność – poczynając od wyglądu głównego okna przeglądarki, poprzez jej menu, na dodatkach kończąc. Użyteczność przeglądarek testowaliśmy na 64-bitowym Windowsie 7 z 19-calowym monitorem przy rozdzielczości ekranu 1280x1024.
Po uruchomieniu przeglądarki naszym oczom ukazuje się jej okno główne. To, co na początku zobaczymy, w dużej mierze może wpłynąć na decyzję o wyborze tej lub innej aplikacji. Zarządzanie zawartością na bazie kart jest już standardem. Czym więc przeglądarki różnią się od siebie?
- Chrome – pierwsze wrażenia mogą być mieszane. Z jednej strony mamy duży ekran samej przeglądarki, który wypełniony może zostać zawartością stron, z drugiej jednak czegoś zdaje się brakować. Większość funkcji i pasków jest bowiem schowana – widać tylko pasek adresu, nie ma możliwości zmiany wyglądu, co jest sporym mankamentem. Na uwagę zasługuje to, co może nam się ukazać po włączeniu programu – wybrane przez nas strony, strona powitalna z ostatnio odwiedzonymi witrynami lub też ostatnia zapisana sesja. Wygląd aż nazbyt ubogi.
- Firefox – wygląd głównego okna jest łatwy do zmodyfikowania, do wyboru są cztery paski. Po uruchomieniu przeglądarki może się uruchomić wybrana przez nas strona startowa, pusta strona lub też ostatnia zapisana sesja.
- Internet Explorer – główne okno jest bardzo podobne do tego w Firefoksie. Po otwarciu przeglądarki otworzy się zdefiniowana strona główna, strona domyślna lub pusta strona. Możliwa jest modyfikacja wyświetlanych elementów.
- Opera – wygląd głównego okna jest łatwy do zmodyfikowania. Na początek pracy w przeglądarce wyświetlić się może wybrana przez nas strona, ostatnia zachowana sesja lub ekran powitalny z naszymi ulubionymi witrynami.
Ikony czy tekst? Twórcy przeglądarek stawiają raczej na to pierwsze. Ważne jest więc, by były one czytelne i uniwersalne w swym znaczeniu. Nie mogą także zaginąć w gąszczu menu, pasków czy dodatków. Panuje tendencja do tego, by obsługa programów była intuicyjna. Nie inaczej jest w przypadku przeglądarek internetowych.
- Chrome – niewielka ilość ikon widocznych (standardowe Dalej, Wstecz i Odśwież) na ekranie głównym nie pozostawia wątpliwości co do ich przeznaczenia. Dostęp do zakładek czy niektórych funkcji jest jednak problematyczny.
- Firefox – nawet zredukowanie do niezbędnego minimum liczby pasków sprawia, że główne okno jest czytelne. Pomarańczowy, dobrze widoczny przycisk Firefox od razu sugeruje ukryte menu. Bez dodatkowego klikania i szukania mamy także dostęp do zapisanych zakładek oraz paska wyszukiwania. Zastosowano standardowe ikony Dalej, Wstecz, Odśwież i Strona domowa.
- Internet Explorer – przy ukrytych wszystkich paskach (za wyjątkiem adresowego) poruszanie się po przeglądarce nie jest problemem. Ikony Wstecz i Dalej po lewej stronie oraz Strona domowa, Ulubione, źródła i historia, a także Narzędzia po prawej stronie dają użytkownikowi jasny przekaz co do ich zastosowania. W pasku adresowym widoczny jest przycisk Odśwież, a szara lupa sugeruje, że znajduje się tam także wbudowana wyszukiwarka.
- Opera – wydzielone są paski adresu i wyszukiwarki, menu zlokalizowane jest w górnej części przeglądarki. Z poziomu paska stanu można uaktywnić trzy specyficzne dla Opery funkcje – Opera Link, Opera Unite oraz Opera Turbo, a także ukryć/pokazać panel boczny. Z niego dostęp mamy m.in. do historii, zakładek czy menedżera pobieranych plików. Wykorzystano standardowy zestaw i wygląd ikon.
Menu, czyli zarządzanie naszą przeglądarką. Aby sprawnie się po nim poruszać, poszczególne opcje powinny być prawidłowo pogrupowane, dobrze przetłumaczone i opisane. Nie powinno ich być także zbyt wiele – łatwo można się bowiem pogubić. Ikony mogą nie tylko ułatwić wybór właściwej opcji, ale także podwyższyć atrakcyjność programu.
- Chrome – wszystkie opcje (których jest notabene niewiele w porównaniu z innymi przeglądarkami) dostępne są po kliknięciu na ikonę klucza; nie wszystkie opisy zostały przetłumaczone na język polski.
- Firefox – menu w wersji „skróconej” (dobrze widoczny pomarańczowy przycisk) zawiera wszystkie najbardziej potrzebne funkcje, opisy nie pozostawiają wątpliwości co do ich treści. Wersja standardowa jest bardziej rozbudowana, dla jasności menu nie jest to jednak problemem.
- Internet Explorer – podstawowe funkcje dostępne są pod ikoną koła zębatego po prawej stronie przeglądarki. Dodatkowo mamy możliwość wywołania paska poleceń zawierającego trzy dodatkowe opcje menu – Strona, Bezpieczeństwo i Narzędzia. Poszczególne opisy są jasne, większość z nich opatrzona jest ikonami.
- Opera – menu dostępne jest wyłącznie w wersji rozbudowanej. Opisy poszczególnych grup i samych opcji są zrozumiałe, część opatrzona jest ikonami. Testowana przez nas także wersja 11.00 alfa nie posiada jeszcze polskiego tłumaczenia.
Ponieważ przeglądarka jest oknem na świat, wielu z nas chce mieć dostęp do najświeższych informacji. W sieci nie brak serwisów dostarczających na bieżąco wiadomości. Systematyczne ich odwiedzanie byłoby jednak czasochłonne i mało efektywne. Dlatego rośnie rola kanałów RSS, dzięki którym możemy z łatwością obserwować świat.
- Chrome – konieczna jest instalacja dodatku. Obsługa wiadomości z kanałów RSS odbywa się przez Google Reader, iGoogle, Bloglines lub MyYahoo (możliwe dodanie innych), a nie przez samą przeglądarkę.
- Firefox – kanały dostępne są natychmiast po ich dodaniu z głównego ekranu przeglądarki. Istnieje możliwość skorzystania także z usług zewnętrznych serwisów (Google, Netvibe, Startowy.com) lub zainstalowanych na naszym komputerze aplikacji.
- Internet Explorer – kanały dodawane są do domyślnego katalogu Źródła dostępnego razem z Ulubionymi (jednak nie z widoku głównego okna) lub do paska ulubionych;
- Opera – brak możliwości dodania kanałów do ekranu głównego; obsługa przez zewnętrzne serwisy (Bloglines, Google Reader, My AOL, Netvibes, Windows Live, Yahoo, Opera Portal) lub Opera Mail; otwiera się w nowej karcie; brak podglądu na poszczególne wiadomości z menu przeglądarki; program informuje jednak o nowych informacjach.
Google, Wikipedia, Allegro, Amazon, Empik – to jedynie kilka miejsc, w których najczęściej szukamy informacji. Nie jest już jednak konieczne odwiedzanie każdej strony osobno – dostępne na rynku przeglądarki oferują bowiem wbudowane wyszukiwarki. Uzbrojone w najpopularniejsze serwisy pomagają szybko i efektywnie znaleźć to, czego szukamy.
- Chrome – wyszukiwanie dostępne jest jedynie z paska adresowego (brak jednak wskazówki, że właśnie tam mamy wpisać swoje zapytanie). Kolejne, co martwi, to fakt, że skorzystać możemy jedynie z Google'a. Nie możemy także zdefiniować dodatkowych wyszukiwarek. Dostępne są podpowiedzi wyszukiwarki.
- Firefox – korzystamy z osobnego paska wyszukiwania zlokalizowanego obok paska adresowego ze zdefiniowanym już serwisami. Kolejne dodawane są jak wtyczki. Mamy możliwość zmiany kolejności wyświetlania wyszukiwarek, a także powrotu do ustawień domyślnych. Dostępne są podpowiedzi wyszukiwarki.
- Internet Explorer – brak jest dedykowanego wyszukiwaniu paska. Dostępne jest ono z paska adresowego, gdzie mamy już zdefiniowany zbiór domyślnych serwisów. Kolejne dodawane są jak dodatki. Wyszukiwarka oferuje podpowiedzi.
- Opera - osobny pasek wyszukiwania ze zdefiniowanym już serwisami; dodawanie kolejnych odbywa się za pomocą narzędzia administracyjnego; dostępne podpowiedzi wyszukiwarki.
Czym byłaby współczesna przeglądarka bez zakładek i ulubionych? Ogrom stron internetowych sprawia, że spamiętanie adresów tych, do których chcemy wracać, jest właściwie niemożliwe. Każda przeglądarka daje możliwość tworzenia zbiorów zakładek, dokonujemy tego jednak różnymi sposobami.
- Chrome – dodawanie zakładek odbywa się z poziomu paska adresowego lub menedżera zakładek; zarządzanie nimi jest już jednak bardziej problematyczne – menedżer zakładek uruchamia się jako osobna karta, gdzie możemy wybrać zapisaną stronę, a także dokonać edycji już istniejących; ulubione strony możemy także zapisać na karcie startowej – wystarczy użyć do tego pinezki.
- Firefox – zakładki dodajemy na trzy sposoby: klikając na gwiazdkę zlokalizowaną na pasku adresowym, przeciągając adres danej strony na pasek zakładek zlokalizowany pod polem adresowym lub też wybierając odpowiednią opcję z menu Zakładki. Ich edycja, łącznie z usuwaniem, odbywa się dzięki menu kontekstowemu dostępnemu po kliknięciu PPM. Karta startowa nie zawiera ulubionych stron, jednak bezpośredni dostęp do zakładek sprawia, że nie jest to brak szczególnie odczuwalny.
- Internet Explorer – mamy dwie możliwości dodawania zakładek – przeciągnięcie adresu strony na pasek ulubionych lub kliknięcie na gwiazdkę znajdującą się po prawej stronie przeglądarki – w tym miejscu możemy wybrać, czy zakładka ma zostać dodana do paska czy też znaleźć się jedynie w katalogu. Edycji zakładek dokonujemy za pośrednictwem menu kontekstowego po kliknięciu PPM. Na karcie startowej mamy dostęp do najczęściej odwiedzanych przez nas witryn.
- Opera – zakładki dodajemy, przeciągając adres strony na pasek ulubionych lub też korzystając z odpowiedniej opcji w menu. Menedżer zakładek otwiera się w nowej karcie, pozwalając na ich edycję i dowolne rozmieszczenie. Pusta karta oferuje szybkie wybieranie, czyli listę z naszymi ulubionymi witrynami.
Przeglądarka przestała być jedynie programem do przeglądania stron internetowych. Dla coraz większej liczby osób jest to także centrum multimedialne, społecznościowe czy informacyjne. W celu ułatwienia wgrywania filmów czy zdjęć, przeglądania informacji czy sprawdzania prognozy pogody tworzone są dodatki (wtyczki, rozszerzenia – nazwy stosowane zamiennie), wymagające zainstalowania.
- Chrome – do wyboru jest blisko 10 tysięcy różnego rodzaju dodatków – blokery reklam, agregatory wiadomości, wyszukiwarki czy tłumacze to tylko kilka kategorii. W serwisie przeglądarki brak jednak podziału na kategorie, co skutecznie może utrudnić dotarcie do interesujących nas dodatków. Ciekawym dodatkiem są motywy graficzne (ponad 120) dla przeglądarki – część stworzona jest przez Google'a, część przez artystów.
- Firefox – dostępnych jest obecnie ponad 12,5 tysięcy wtyczek. Czytelny podział na kategorie ułatwia przeglądanie i wybór. W każdej z nich dodatkowo mamy wyróżnione najnowsze, najczęściej pobierane i najwyżej oceniane. Ponad 1300 motywów graficznych, podzielonych na kategorie, to gwarancja, że każdy znajdzie coś dla siebie.
- Internet Explorer – Microsoft późno zareagował na „wtyczkową” modę. Pojawiły się one wraz z wersją 8.0. Do wyboru mamy obecnie dla polskiej wersji przeglądarki niespełna 600 dodatków, podzielonych na kategorie. W najnowszej wersji nie można, póki co, ich instalować.
- Opera – możemy wybierać spośród blisko 1400 widgetów (uruchamianych jako odrębne aplikacje), podzielonych na kategorie. Wersja 11.00 alfa obsługuje już także rozszerzenia – do wyboru mamy już 130 dodatków z 13 kategorii.

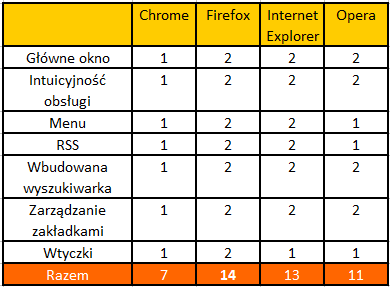
W każdej z ww. kategorii przeglądarka mogła zdobyć odpowiednio:
- – 0 punktów – brak danej funkcji,
- – 1 punkt – funkcja jest, jednak nie spełnia wszystkich oczekiwań,
- – 2 punkty – funkcja spełnia oczekiwania.
Z kompletem punktów (14) na pierwszym miejscu znalazła się najnowsza wersja Firefoksa. Na drugim miejscu, ze stratą zaledwie jednego punktu (ze względu na bardzo małą liczbę dodatków), uplasował się Internet Explorer 9.0. Norweska Opera zdobyła 11 punków, zajmując najniższe miejsce podium, natomiast Chrome otrzymał zaledwie połowę możliwych punktów.
BEZPIECZEŃSTWO
Charakterystykę mechanizmów bezpieczeństwa dostarczanych przez wybrane do testowania przeglądarki zaczniemy od Google Chrome 8.0.552.200 beta. Standardem stała się już możliwość przeglądania stron internetowych w sesji prywatnej, nazwanej przez programistów Google'a incognito. Witryny otwierane w tym trybie nie są rejestrowane w historii, a po zamknięciu okna wszystkie nowe pliki cookie są usuwane (zmiany wprowadzone w zakładkach i ustawieniach programu zostają jednak zachowane).
Jeśli chodzi o ustawienia, to użytkownik Chrome ma niewielkie pole do manewrów. Przeglądarka oferuje domyślnie włączoną ochronę przed phishingiem i blokowanie stron zainfekowanych złośliwym oprogramowaniem, nie pozwala też na pokazywanie wyskakujących okienek w żadnej witrynie, chociaż można zdefiniować wyjątki. Również te funkcje można uznać za standardowe dla wszystkich popularnych przeglądarek. Unikalną właściwością Chrome jest natomiast możliwość przechwytywania złośliwych skryptów w tzw. piaskownicy (ang. sandbox).
Zalecanym przez twórców Chrome ustawieniem jest zezwolenie na wykonywanie kodu JavaScript we wszystkich witrynach (tu też istnieje możliwość definiowania wyjątków). Podobnie można zarządzać plikami cookie. Na uwagę zasługuje funkcja pozwalająca określić, co ma robić Chrome, kiedy jakaś strona spróbuje śledzić fizyczną lokalizację użytkownika. Dane przeglądania można usunąć jednym kliknięciem, użytkownik może też przenieść się na stronę internetową pozwalającą zmienić ustawienia pamięci programu Adobe Flash Player i usprawnić zarządzanie ciasteczkami flashowymi, których w przeciwieństwie do zwykłych plików cookie nie da się usunąć, korzystając ze standardowych funkcji przeglądarki.
Tak jak wszystkie badane aplikacje, również ta pozwala na zarządzanie hasłami (istnieje możliwość ich podglądu, a użytkownik nie może niestety temu zapobiec, np. ustawiając hasło główne). Nie obeszło się też bez menedżera rozszerzeń, który daje dostęp do opcji zainstalowanych dodatków, pozwala na ich wyłączenie, usunięcie oraz pracę w trybie incognito.
Na uwagę zasługuje rozbudowane zarządzanie certyfikatami. Chrome zapewnia też silne szyfrowanie SSL (ang. Secure Socket Layer) i TSL (ang. Transport Layer Security), korzystając z 256-bitowego klucza AES. Warto w tym miejscu zauważyć, że spośród badanych przeglądarek jedynie Internet Explorer domyślnie posługuje się kluczem 128-bitowym (tak przynajmniej wynika z testu dostępnego na stronie webscan.security-check.ch).

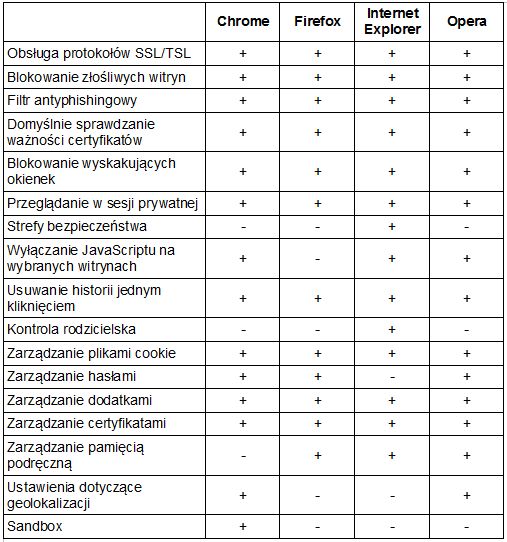
Porównywalne możliwości w zakresie konfigurowania ustawień bezpieczeństwa oferuje Firefox 4.0 beta 7. Przeglądarka Mozilli dostarcza większość mechanizmów wymienionych w charakterystyce Google Chrome, co obrazuje zamieszczona wyżej tabela. Jednym z niedostatków jest gorsza (w porównaniu z konkurencją) obsługa języka JavaScript – użytkownik może ją wyłączyć, ale nie ma możliwości definiowania wyjątków. Nie sposób natomiast niczego zarzucić narzędziom do zarządzania plikami cookie, certyfikatami i hasłami (które można chronić przed podglądem, ustawiając hasło główne).
Domyślnie Firefox pamięta historię przeglądanych stron, pobieranych plików itp., istnieje jednak możliwość zmodyfikowania tych ustawień (niestety nie da się już określić, jak długo ma być przechowywana historia, choć w dostępnej teraz wersji stabilnej taka opcja istnieje). Tak jak w innych przeglądarkach, dane te można kasować jednym kliknięciem. Użytkownik może też zaznaczyć, by były one usuwane podczas zamykania programu.
Przeglądarka została oczywiście zaopatrzona w filtr antyphishingowy, blokowanie wyskakujących okienek i witryn mogących stanowić zagrożenie. Dostępne jest przeglądanie stron internetowych w sesji prywatnej oraz zarządzanie zainstalowanymi rozszerzeniami, wtyczkami i motywami. Zaawansowani użytkownicy mogą pokusić się o wpisanie w pasek adresu komendy about:config, niestety konfigurowanie poszczególnych opcji bezpieczeństwa z wykorzystaniem tej metody nie jest łatwe.
Najnowsza wersja beta przeglądarki Internet Explorer 9 umożliwia wybór pomiędzy czterema strefami: Internet, Lokalny intranet, Zaufane witryny i Witryny z ograniczeniami. Dla większości z nich użytkownik może określić poziom zabezpieczeń (wysoki, średnio-wysoki, średni, średnio-niski, niski lub niestandardowy, którego ustawienia może samodzielnie modyfikować, określając m.in. sposób zarządzania aktywną zawartością). Aby zresetować błędne ustawienia, wystarczy jedno kliknięcie. Warto w tym miejscu zauważyć, że IE9 jako jedyna z testowanych przeglądarek ma wbudowaną obsługę kontrolek ActiveX i skryptów języka VBScript, co może sprzyjać atakom.
Zakładka Prywatność pozwala użytkownikowi wybrać sposób obsługi plików cookie (dostępne poziomy to: Blokowanie wszystkich plików cookie, Wysoki, Średnio-wysoki, Średni, Niski oraz Akceptowanie wszystkich plików cookie). Można też zrezygnować z automatycznej obsługi plików cookie, zastępując ją własnymi ustawieniami (w tym celu należy skorzystać z przycisku Zaawansowane).
Ponadto IE9 udostępnia funkcję kontroli rodzicielskiej. Użytkownik może włączyć Klasyfikator treści, który pozwala łatwiej kontrolować zawartość odwiedzanych stron internetowych (w wersji beta zaimplementowano system klasyfikacji ICRA3, ale bez przeszkód można dodać też inne). Ustawienia mogą być oczywiście chronione specjalnym hasłem.
Podobnie jak inne przeglądarki, IE9 pozwala na usuwanie historii przeglądanych stron, listy pobieranych plików, tymczasowych plików internetowych, informacji zapisanych w formularzach, plików cookie itp. Historia odwiedzonych witryn jest domyślnie przechowywana przez 20 dni, ale można to ustawienie zmienić. Istnieje też możliwość przeglądania stron internetowych w trybie InPrivate – przeglądarka nie przechowuje wówczas historii i innych danych dotyczących sesji przeglądania, a paski narzędzi i rozszerzenia są domyślnie wyłączane. Nie zabrakło też filtru antyphishingowego, który jest włączany przy pierwszym uruchomieniu przeglądarki i nosi nazwę SmartScreen.
Na uwagę zasługuje również funkcja Filtrowanie InPrivate, która zapobiega pobieraniu przez dostawców treści informacji o odwiedzanych przez użytkownika witrynach. Pewną niedogodnością jest automatyczna deaktywacja tej funkcji po każdym wyłączeniu przeglądarki.
Ani stabilna wersja Opery, oznaczona numerem 10.63, ani dostępna od niedawna 11.00 alpha, w odróżnieniu od IE9, nie mają zdefiniowanych stref bezpieczeństwa, pozwalają jednak użytkownikowi zarządzać ustawieniami dowolnej witryny: określić sposób obsługi plików cookie i skryptów napisanych w języku JavaScript, wyłączyć wtyczki czy nawet zablokować jej zawartość (służy do tego Menedżer preferencji dla witryn).
Przeglądarka domyślnie zapamiętuje 1000 adresów oraz treść odwiedzanych witryn. Można zarówno zwiększyć ich liczbę (do 50000), jak i zrezygnować z tej funkcji. Strony są przechowywane w pamięci podręcznej, a użytkownik może precyzyjnie określić jej rozmiar.
Podobnie jak konkurencyjne rozwiązania, Opera oferuje przechowywanie i usuwanie haseł, ale nie daje możliwości ich podglądu. Użytkownik może logować się do witryn jednym kliknięciem (po wybraniu ikony z kluczem dostępnej obok paska adresu). Może też zabezpieczyć zapamiętane hasła, ustawiając hasło główne i określając, w jakich przypadkach będzie ono wymagane (zawsze, jednokrotnie w czasie sesji czy np. co 5 minut).
Dostęp do szerokiego wachlarza opcji, także tych związanych z bezpieczeństwem, można uzyskać, wpisując w pasek adresu komendę Opera:config. Niestety poszczególne funkcje są opisane po angielsku, co może przysporzyć kłopotów osobom nieznającym tego języka. Można tu m.in. zmienić ustawienia dotyczące geolokalizacji użytkownika, która jest na starcie włączona. W przypadku pomyłki istnieje możliwość łatwego przywrócenia ustawień domyślnych.
W wersji alpha użytkownik znajdzie też menedżer rozszerzeń, od tego wydania przeglądarka obsługuje bowiem nie tylko widżety, ale i rozszerzenia powstałe przy użyciu interfejsów programowania aplikacji (API). Tak jak konkurencyjne rozwiązania, Opera udostępnia przeglądanie w sesji prywatnej. Nie obyło się też bez zabezpieczenia przed phishingiem i złośliwym oprogramowaniem zagnieżdżonym na licznych stronach internetowych.
Odporność na ataki
Z powyższych charakterystyk można wywnioskować, że wszystkie uwzględnione w rankingu przeglądarki są w miarę dobrze zabezpieczone. Jak każda z nich zachowuje się w warunkach „bojowych”, sprawdziliśmy na komputerze z systemem Windows 7 Home Premium, w którym zainstalowano wszystkie dotychczas udostępnione aktualizacje bezpieczeństwa. Na rozgrzewkę zbadaliśmy podatność przeglądarek na 18 exploitów wchodzących w skład testu przygotowanego przez firmę Scanit – można go znaleźć online pod adresem bcheck.scanit.be. Twórcy testu opracowali go jeszcze w 2003 roku, nic więc dziwnego, że wszystkim przeglądarkom udało się z niego wyjść obronną ręką. Warto podkreślić, że w każdym przypadku używaliśmy ustawień domyślnych, przeciętny użytkownik nie często bowiem zawraca sobie głowę konfigurowaniem wykorzystywanych programów.
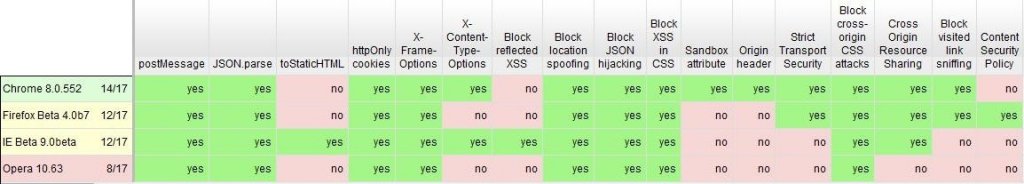
O wiele więcej trudności badanym przeglądarkom przysporzył test dostępny na stronie www.browserscope.org (sprawdzaliśmy wyłącznie bezpieczeństwo). Jego niekwestionowanym zwycięzcą okazała się najnowsza wersja beta Google Chrome, która poradziła sobie z 14 atakami na 17 zrealizowanych. Drugie miejsce zajęli ex aequo Internet Explorer 9 beta i Firefox 4.0 beta 7 – oba programy uporały się z 12 atakami. Najgorzej wypadła Opera. Na wszelki wypadek przetestowaliśmy nie tylko wersję stabilną 10.63, ale i 11.00 alpha, uzyskując niestety wciąż ten sam wynik – 8/17. Poniżej można obejrzeć, co konkretnie było testowane (kliknij w obrazek, aby powiększyć).
Pod uwagę wzięliśmy też nową technikę phishingu, określaną tabnabbingiem, która do wyłudzania poufnych danych wykorzystuje mechanizm przeglądania stron w kartach. Omówił ją na swoim blogu pod koniec maja br. znany specjalista od interfejsów Aza Raskin. Aby doszło do ataku, cyberprzestępca musi zwabić użytkownika na zainfekowaną stronę. Jeśli użytkownik po zapoznaniu się ze znalezionymi na niej informacjami przejdzie do innej karty przeglądarki, nie zamykając podstawionej witryny, to zaimplementowany na niej skrypt podmieni jej zawartość. Osoba korzystająca z wielu kart jednocześnie może tej podmiany w ogóle nie zauważyć i wchodząc ponownie na spreparowaną stronę, zobaczy np. panel logowania do usługi pocztowej.
Wyniki zrobionego przez nas testu (dostępnego pod adresem www.azarask.in/blog/post/a-new-type-of-phishing-attack) okazały się takie same, jak pół roku temu, kiedy to po raz pierwszy sprawdzaliśmy podatność przeglądarek na ten atak. Ich twórcom do dziś nie udało się zlikwidować błędu. W każdym przypadku dochodzi do podmiany zawartości strony, Firefox i Google Chrome dodatkowo pozwalają na zmianę jej ikonki.
Ostatni z przeprowadzonych przez nas testów miał na celu sprawdzenie, czy specjalnie przygotowany skrypt będzie mógł pozyskać z badanej przeglądarki historię odwiedzonych przez użytkownika witryn. Najpierw otworzyliśmy kilka stron znanych większości internautów: facebook.com, twitter.com, microsoft.com, google.com, yahoo.com i ebay.com. Następnie skorzystaliśmy z mechanizmu dostępnego pod adresem startpanic.com. Jedyną przeglądarką, która zdradziła nam historię, była Opera (bez względu na wersję). Inne okazały się niepodatne na atak. Przypomnijmy, że za każdym razem użyliśmy domyślnych ustawień programów.
Jakie z tych testów płyną wnioski? Przede wszystkim taki, że na rynku nie ma obecnie przeglądarki całkowicie odpornej na ataki. W większości jednak przypadków, zwłaszcza po uprzednim ich skonfigurowaniu, użytkownik może się czuć bezpiecznie, przeglądając strony internetowe.
STABILNOŚĆ
Użytkownikom przeglądarek zależy na tym, aby programy te były stabilne. Powszechność aplikacji takich, jak Gmail, Twitter czy Facebook, sprawia, że niektóre strony chcemy mieć wciąż pod ręką, a to oznacza trzymanie ich w jednej z wielu otwartych kart. Dziś awaria przeglądarki może oznaczać przerwanie ulubionej gry lub przerwę w ważnym zadaniu, szczególnie jeśli korzystamy z narzędzi takich, jak Office Web Apps lub Google Docs. Ponieważ wiele aktywności przeniosło się do przeglądarki, znaczenie jej stabilności rośnie.
Na tę potrzebę odpowiadają producenci przeglądarek. Przeglądarka Google Chrome wprowadziła na rynek nową jakość, jaką było traktowanie każdej karty jako osobny proces. Microsoft, udostępniając IE9 beta, poinformował, iż przeglądarkę tę będzie cechować izolowanie procesów. Przeglądarka Firefox została już w wersji 3.6.4 uodporniona na wieszanie dzięki rozwiązaniom wypracowanym w ramach projektu Lorentz. To nie oznacza, że wszystkie te przeglądarki są całkowicie odporne na awarie i zawieszanie się. Nie są, ale z pewnością są bardziej stabilne niż ich poprzednicy.
Stabilność samej przeglądarki to jedno, ale trzeba mieć także świadomość, iż przeglądarka ta działa na jakimś systemie operacyjnym i zużywa w określonym stopniu zasoby komputera. Przeglądarki pożerające mniej zasobów uznaje się zwykle za takie, które sprawią mniej problemów w czasie pracy. Spróbujmy przyjrzeć się więc danym dotyczącym użycia pamięci przez badane przeglądarki (IE9 Beta, Firefox 4 Beta 7, Chrome Beta 8.0.552.200 oraz Opera 10.63).
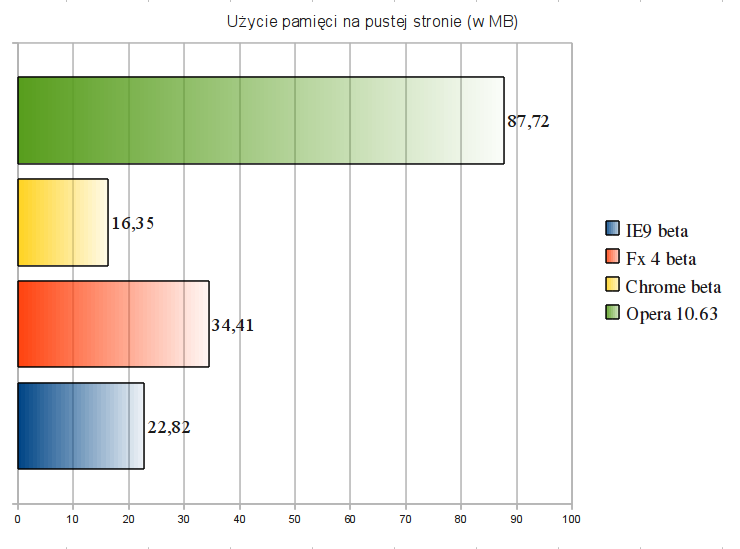
Najpierw sprawdzaliśmy, ile pamięci operacyjnej używają procesy przeglądarek uruchomionych na pustej stronie (about:blank). Wyniki przedstawia wykres poniżej.

Po uruchomieniu zdecydowanie najwięcej pamięci zużywa Opera (87 MB). Firefox 4 beta używa o połowę mniej pamięci (43 MB). Chrome beta używa tylko 16 MB, co nie jest zaskoczeniem – ta przeglądarka od początku znana jest z małych wymagań. IE9 beta pod względem wymagań jest najbliższy Chrome, używa tylko 22 MB RAM.
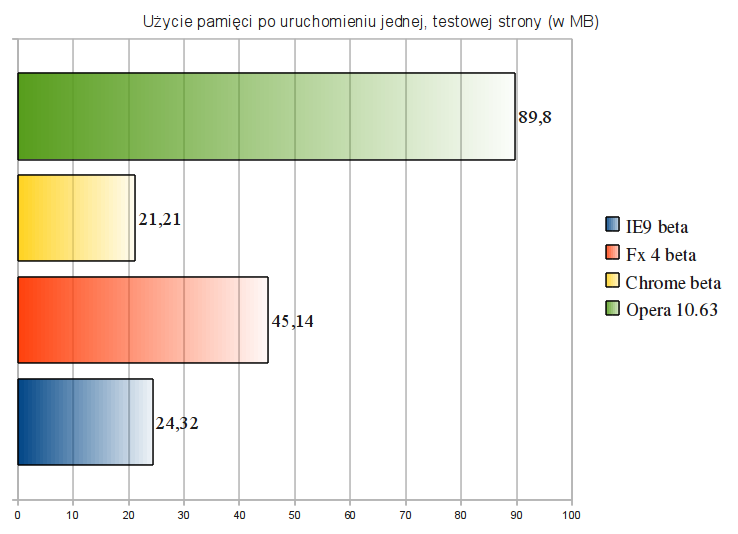
Następnie na testowanych przeglądarkach uruchamialiśmy ten sam, wybrany plik strony WWW. Użycie pamięci na poszczególnych przeglądarkach przedstawiało się następująco.

Widać, że Opera nadal używała najwięcej pamięci, ale skok zużycia pamięci był nieznaczny. Chrome beta znów zużywała najmniej pamięci, ale bliżej jej było do wyniku IE9. Firefox nadal nie był tak wymagający, jak Opera, ale jego procesy używały wyraźnie więcej pamięci niż w przypadku IE9 beta i Chrome beta.
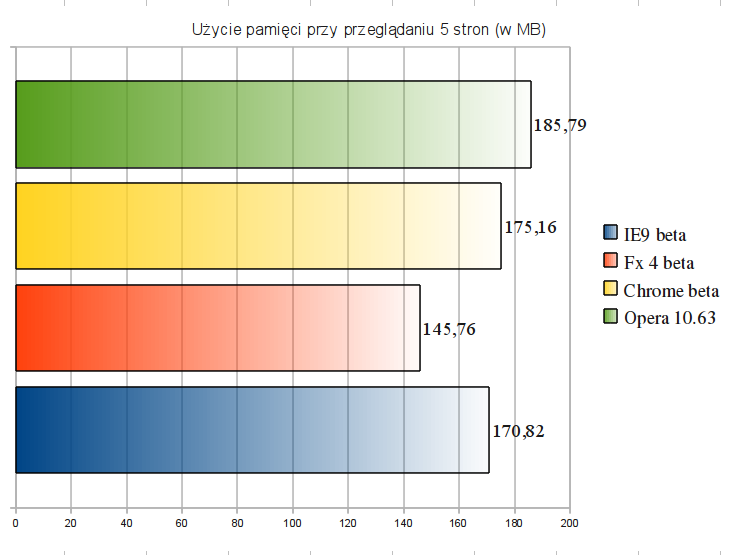
Jednak najbardziej interesujące będzie to, ile pamięci mogą zużywać badane przeglądarki w czasie normalnej pracy. Otworzyliśmy w nich 5 kart z różnymi stronami, m.in. aplikacją pocztową Gmail, Twitterem, Facebookiem, YouTube oraz stroną Microsoftu. Założyliśmy, że sytuacja, w której użytkownik otworzy tego typu strony, może być dość często spotykana. Użycie pamięci przedstawia wykres poniżej.

Nadal najwięcej pamięci używa Opera, ale teraz konkurencja jest tuż za nią. Wyniki Chrome oraz IE9 są porównywalne. Najmniej pamięci używał Fx 4 beta. Porównując ten wykres z poprzednimi, łatwo zauważyć, że większa liczba przeglądanych stron zmniejsza różnice między przeglądarkami. Co więcej, nie są to różnice kolosalne. Choć uzyskane liczby różnią się od siebie, to warto mieć na uwadze, że z punktu widzenia użytkownika nie są to różnice znaczące.
Postanowiliśmy również poddać przeglądarki cięższej próbie. W każdej z nich uruchomiliśmy 25 stron/aplikacji w 25 kartach. Wśród uruchomionych usług były webowe narzędzia biurowe, filmy, flashowe gry, serwisy społecznościowe, portale itd. Oczywiście każda przeglądarka była testowana na tym samym zestawie stron. Tym razem nie chcieliśmy mierzyć używanej pamięci, ale sprawdzić, czy przeglądarka wytrzyma takie obciążenie i jak się przy tym zachowa. Oceny zachowania dokonaliśmy na podstawie subiektywnych odczuć. Nie jest to może tak wiarygodne, jak liczby i wykresy, ale chodziło nam o sprawdzenie wrażeń użytkownika.
Żadna z badanych przeglądarek nie doznała awarii po uruchomieniu 25 aplikacji. Stwierdziwszy to, zabraliśmy się za „prawdziwą pracę”, czyli przełączanie pomiędzy kartami, granie w gry, uruchamianie filmów, wpisywanie tekstu do edytowanych dokumentów itd. Na wszystkich przeglądarkach odbywało się to według tego samego wzoru.
IE9 beta był jedyną przeglądarką, która wyraźnie „zacinała się”. Dało się to odczuć szczególnie przy przełączaniu kart, zamykaniu kart i na aplikacjach Flash. Firefox 4 beta zaciął się 3 razy, ale generalnie praca na nim była płynniejsza niż na IE9. Na Chrome i Operze nie zauważyliśmy żadnych objawów przeciążenia przeglądarki, przynajmniej jeśli chodzi o pracę interfejsu . Żonglowanie 25 kartami przebiegało cały czas płynnie, choć na aplikacjach Flash zdarzały się pojedyncze „czknięcia”.
Próbowaliśmy również wieszać przeglądarki przy pomocy różnych skryptów, które miały za zadanie wywołać awarię. Efekt tego swoistego crashtestu był ciekawy – przeglądarka wykazująca odporność na jeden skrypt najczęściej ulegała innemu. Ostatecznie można powiedzieć, że nie ma takiej przeglądarki, której nie da się zawiesić. Nawet rozdzielność procesów nie ratuje przed całkowitym zawieszeniem.
Czytelnik, który dotarł do tego momentu, być może mówi do siebie: „No dobrze, ale która przeglądarka jest najstabilniejsza?”. Pytanie dobre, ale odpowiedź, jakiej można udzielić, nie będzie satysfakcjonująca dla kogoś, kto chce koniecznie znaleźć najstabilniejszą spośród przeglądarek. Możemy bowiem powiedzieć, że Opera używa najwięcej pamięci, ale to nie znaczy, że jest niestabilna. IE9 beta może się zacinać przy wielu kartach, ale nie jest łatwo doprowadzić do jego całkowitej awarii. Nawet Chrome znana ze swojej stabilności ulegnie, jeśli odpowiednio ją obciążymy.
Z prób, jakie przeprowadziliśmy, da się wyciągnąć dwa wnioski. Po pierwsze, nie ma przeglądarki wyraźnie lepszej lub wyraźnie gorszej pod względem stabilności. W czasie naszych testów żadna przeglądarka nie doznała przypadkowej awarii, a udało się jedynie doprowadzić do awarii za pomocą służących do tego skryptów.
Równie ważny jest drugi wniosek - badane przeglądarki można generalnie uznać za bardzo stabilne. Wszystkie pozytywnie nas zaskoczyły jakością działania przy wielu otwartych aplikacjach. Widać, że wszyscy producenci robią w obszarze stabilności duże postępy i dobrze, bo ma ona przecież znaczenie dla nas wszystkich.
SZYBKOŚĆ
Pojęcie szybkości w przeglądarkach internetowych jest związane z jednostką czasu, wyrażaną w milisekundach lub ilości klatek na sekundę (fps). Na rynku istnieje kilka testów, które mogą w pewien sposób obrazować szybkość, z jaką działają przeglądarki. Strony WWW opierają się najczęściej na kilku językach programowania: zaczynając od HTML, przez JavaScript, a kończąc na animacjach we Flashu. Z tym wszystkim muszą sobie poradzić silniki Internet Explorera, Firefoksa, Opery i Chrome.
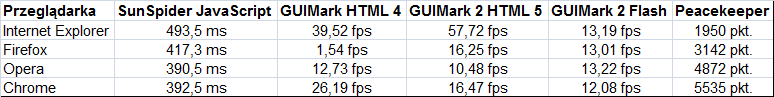
W zależności od tego, jak szybko przeglądarki zaczną przetwarzać podany przez twórcę strony WWW kod HTML, tak też szybko – lub nie – zapoznamy się z gotową do przeglądania stroną. Zdecydowanie najlepiej z najnowszym standardem HTML 5 radzi sobie przeglądarka Microsoftu - Internet Explorer 9 beta. W teście GUIMark 2 HTML 5, IE9 pozwala na wyświetlanie prawie 60 klatek na sekundę, co jest wynikiem ponad 3,5 razy lepszym od Google Chrome (16,47 fps).
Równie ważną częścią jest kod JavaScript, który wykorzystywany jest do reagowania na poczynania użytkownika. Głównie chodzi o wszelkiego rodzaju formularze i elementy strony. Jednak odpowiednio zaprojektowana strona WWW powinna działać, nawet gdy obsługę JS wyłączymy.
Benchmark o nazwie SunSpinder daje przeglądarce określoną paczkę kodu JavaScript, którą ta musi odczytać i wykonać. Każda operacja jest mierzona w milisekundach, a następnie składana w jedną całość. Najszybciej w tym teście poradziła sobie Opera, bo w 390,5 ms. Jak podają jednak specjaliści Microsoftu, najnowsza wersja przeglądarki, sygnowana znakiem Platform Preview 7, osiągnęła wynik 216 ms, co mogłoby okazać się ogromnym postępem.
Jeśli chodzi o potyczkę Adobe Flash i HTML 5, część testów skłania się ku wygranej tego drugiego, a druga część (z reguły testy na urządzeniach mobilnych) przechyla szalę zwycięstwa na stronę Flasha. Z naszego testu (GUIMark 2 Flash) wynika, że wszystkie przeglądarki radzą sobie podobnie z tą technologią. Skala zaczyna się od 12,08 fps (Chrome), a kończy na 13,22 fps (Opera). Różnice są tak małe, że okiem mogą być niedostrzegalne.
HTML 4 został oficjalnie rekomendowany przez organizację W3C w 1997 roku. Według testu GUIMark HTML 4, ponownie najlepiej z tym standardem radzi sobie Internet Explorer. Test ten polegał na nieprzerwanej zmianie wielkości tekstu i tabelek. Średnia ilość wyświetlanych fps-ów w Fx 4 to 1,54 a w IE jest to prawie 40.
Na koniec testu szybkości pozostał najbardziej ogólny benchmark – Peacekeeper. Test ten ocenia przeglądarkę m.in. pod względem DOM, który jest wsparciem dla JavaScriptu. Ponad 5 tys. punktów zdobyła przeglądarka Google Chrome, co jest najlepszym wynikiem w naszym teście. Za nią Opera i Firefox, a na końcu IE z wynikiem prawie 2 tys. punktów.
Należy zaznaczyć, że każda przeglądarka była testowana pod systemem Windows 7. Część testów może być korzystniejsza dla jednej grupy przeglądarek, a kolejne mogą zostać „poszkodowane” w teście. Dzieje się tak ze względu na wykorzystywane silniki. Ilość milisekund, klatek na sekundę (fps) oraz punktów mogą się różnić na innych komputerach, jednak różnica w ich ilości powinna być podobna.
Odpowiedź na pytanie „Która przeglądarka jest najlepsza?” nie jest więc jednoznaczna. Dużo będzie zależeć od tego, jakie cechy aplikacji dany użytkownik uzna za najważniejsze - zgodność ze standardami, użyteczność, bezpieczeństwo, stabilność, a może szybkość. Warto jednak podkreślić, że wraz z wydaniem najnowszej wersji beta Internet Explorera dystans pomiędzy aplikacją Microsoftu a konkurencyjnymi przeglądarkami wyraźnie się zmniejszył. Mało tego, w niektórych testach IE9 zdecydowanie wyprzedził swoich rywali, udowadniając, że może z nimi godnie współzawodniczyć.
Autorzy raportu: Adrian Nowak, Michał Chudziński,
Anna Wasilewska-Śpioch, Marcin Maj, Paweł Kusiciel
Dziennik Internautów - www.di.com.pl
Więcej w tym temacie:
- Leżaczek dla niemowlaka - jak wybrać najlepszy model?
- Nocna prohibicja w Polsce - walka o koncesje czy o zdrowie publiczne
- Twoje punkty wkrótce stracą ważność - fałszywe SMS-y o punktach Plus zalewają Polaków przed świętami 2025
- 28 proc. żołnierzy ma nadciśnienie - badanie WIM ujawnia skalę chorób w armii
Artykuł może zawierać linki partnerów, umożliwiające rozwój serwisu i dostarczanie darmowych treści.
Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.