Według materiału prasowego Gemius opublikowanego we wrześniu tego roku, średnia liczba odsłon stron internetowych z urządzeń mobilnych w Europie Środkowo-Wschodniej wzrosła w ciągu 2011 r. dwuipółkrotnie. Jak przewidują analitycy z Gemius i IAB Europe, to dopiero początek. W dobie tak szybkiego rozwoju internetu mobilnego kraje regionu CEE nie są pozostawione same sobie. W krajach zachodnich, gdzie technologie mobilne już dawno przetarły szlaki, wypracowano szereg standardów i udogodnień, z których możemy korzystać.
Dla marketingu internetowego opartego na wyszukiwarkach warte uwagi wydają się przede wszystkim wytyczne lidera na rynku internetowym - Google. Zwrócenie uwagi na standardy tworzenia mobilnych stron internetowych pozwoli nam zaoszczędzić problemów w następnych etapach prowadzenia kampanii reklamowych w internecie.
Już jakiś czas temu Google zaproponowało na swojej stronie 3 techniki tworzenia stron mobilnych, które będzie wspierać. Techniki te skupiają się na metodzie wyświetlania treści dla różnego typu urządzeń.
Przegląd proponowanych rozwiązań warto rozpocząć od techniki rekomendowanej przez Google, czyli...
Responsive web design
Technika „responsywnego wyglądu strony” pozwala na budowanie jednej wersji strony WWW niezależnie od urządzenia. Mobilna oraz stacjonarna wersja witryny będzie wyświetlana pod tym samym adresem URL. Dla stron korzystających z responsywnego wyglądu identyczny będzie nie tylko adres, lecz także sama struktura kodu HTML.

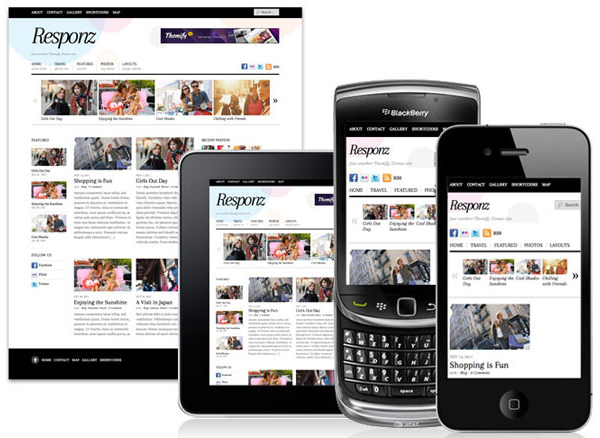
Responsive web design w praktyce
Źródło: http://blog.websitetemplates.bz/website_templates_news/what-is-responsive-web-design.html
Więc gdzie zmiany?
Jedyne zmiany zachodzą na poziomie stylów CSS. Kaskadowe arkusze stylów - bo tak brzmi ich pełna nazwa - to zbiór reguł odpowiadających za sposób wyświetlania danych na stronie. Główną cechą responsive web design jest operowanie na stylach CSS reagujących (ang. responsive) na wielkość wyświetlacza urządzenia służącego do przeglądania strony. Dzięki takiemu rozwiązaniu ta sama treść będzie „poukładana” w inny sposób na monitorze komputera, tabletu czy smartfona.
Według założeń Google responsive web design powinien spełniać 3 podstawowe założenia:
- czytelna treść dla różnych rozdzielczości,
- ta sama zawartość dla różnych urządzeń,
- strona widoczna bez poziomego paska przewijania.
Device-specific HTML
Dwie kolejne metody tworzenia stron mobilnych opierają się na zmianach w HTML-u zależnych od rodzaju urządzenia. Sposoby te już bardziej ingeruje w kod strony. Modyfikacji ulegają nie tylko style CSS, ale cała zawartość strony znajdująca się w znacznikach HTML.
Strony posiadające zmienny HTML można podzielić na dwa rodzaje:
- strony z tym samym adresem URL,
- strony z oddzielnymi adresami URL dla stron mobilnych i urządzeń stacjonarnych
W zależności od urządzenia, na jakim będzie wyświetlana strona, aplikacja user agent (klient użytkownika), którą posiada każda przeglądarka, urządzenie mobilne czy robot wyszukiwarki internetowej wysyła informacje do serwera, na którym znajduje się strona internetowa. Dzięki tym informacjom serwer rozpoznaje typ urządzenia i może wyświetlić wersję strony dla niego przygotowaną.
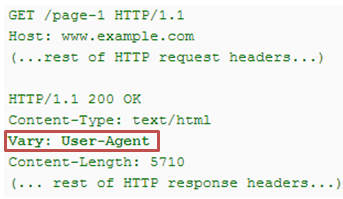
Identyczne na zewnątrz, różne w środku
Dla stron z jednym adresem URL serwer po wykryciu user agenta urządzenia mobilnego zwraca specjalnie przygotowaną treść, zamkniętą w odpowiednich znacznikach HTML i posiadającą swoje odrębne style CSS.
Z technicznego punktu widzenia na zapytanie user agenta serwer powinien zwrócić odpowiedź uwzględniającą zmiennego user agenta (vary):

Inny adres = inna treść
W przypadku gdy strona posiada dwa adresy URL – oddzielne dla urządzeń stacjonarnych i mobilnych – po wykryciu przez serwer user agenta urządzenia mobilnego użytkownik przekierowywany jest na adres mobilny. Zawartość strony zamknięta w znacznikach HTML oraz style CSS przepisywane są od nowa na urządzenie mobilne, podobnie jak we wcześniejszym przypadku. Przy takim przekierowaniu Google jednakowo rekomenduje użycie przekierowania permanentnego (301) i tymczasowego (302). Zwraca też uwagę na możliwość przekierowania dwukierunkowego, w którym po wejściu na mobilny adres z urządzenia stacjonarnego pokazuje się stacjonarna wersja strony. Takie rozwiązanie ułatwia wymianę linków między różnymi urządzeniami.
Gdy strona znajduje się pod dwoma adresami URL i posiada tę samą treść (mimo że zamkniętą w innej strukturze znaczników HTML i CSS), może dojść do zjawiska powielenia treści (duplicate content) – dlatego też Google zaleca użycie tagów rel=”canonical” oraz rel=”alternate”.
Z punktu widzenia SEO
Dla specjalisty SEO najbardziej powinno liczyć się zdanie Google, a brzmi ono następująco:
Google recommends webmasters follow the industry best practice of using responsive web design, namely serving the same HTML for all devices and using only CSS media queries to decide the rendering on each device.
Google rekomenduje używanie responsive web design. To rozwiązanie jest najprostsze, ponieważ ingeruje tylko w style CSS, dając wymierne rezultaty przy niskim nakładzie pracy. Na starcie usuwa ewentualne problemy związane z wykrywaniem różnych user agentów czy duplikowaną treścią pod różnymi adresami URL (www.m.przyklad.pl, www.przyklad.pl). Ułatwia również realizowanie strategii link buildingu – możemy skupić się tylko na linkowaniu jeden wersji adresów URL.
Takie rozwiązanie z powodzeniem może być stosowane dla wielu stron internetowych, ale niekoniecznie jest to rozwiązanie optymalne.
Prostsze nie znaczy lepsze
Z punktu widzenia nie tylko SEO, lecz także accessibility duże znaczenie posiada rozmiar strony. Waga tego czynnika rośnie jeszcze bardziej w przypadku urządzeń mobilnych.
Najczęściej spotykanym sposobem rozliczania się za korzystanie z internetu mobilnego jest opłata za pakiety danych, natomiast moc obliczeniowa i transferowa wielu urządzeń mobilnych wciąż jest jeszcze ograniczona. Wszystkie te czynniki, które można by jeszcze mnożyć, wpływają na znaczenie rozmiaru strony.
Jak już zostało wspomniane wcześniej, technika responsive web design ingeruje tylko i wyłącznie w style CSS. Tak więc strony, które z niej korzystają posiadają jeden rozmiar – najczęściej dostosowany do możliwości urządzeń stacjonarnych. Strony te na urządzeniach mobilnych będą wczytywać się dłużej, co w przypadku rozbudowanych serwisów może stanowić problem.
Jeden adres URL też nie musi być atutem. Zapytania wpisywane w wyszukiwarkach urządzeń mobilnych posiadają inny profil niż te z urządzeń stacjonarnych. Posiadanie dwóch adresów URL pozwala na prowadzenie dwóch kampanii pozycjonowania jednocześnie – dla urządzeń mobinych i stacjonarnych.
Odpowiednio skonfigurowane strony nie tylko wykrywają rodzaj urządzenia, ale też mogą określić jego dokładny model i wiele innych danych. Wykorzystanie tego faktu dla odpowiedniego targetowania reklam wydaje się mieć duży potencjał.
Głosów za i przeciw dla którejś z powyższych metod można by przytoczyć znacznie więcej - i to nie tylko z punktu widzenia SEO. Dlatego też wybór odpowiedniego rozwiązania jest kwestią indywidualną dla każdej strony internetowej.
A jaką metodę wybrała firma Google dla swojej wyszukiwarki? Niekoniecznie tę, którą sama rekomenduje.

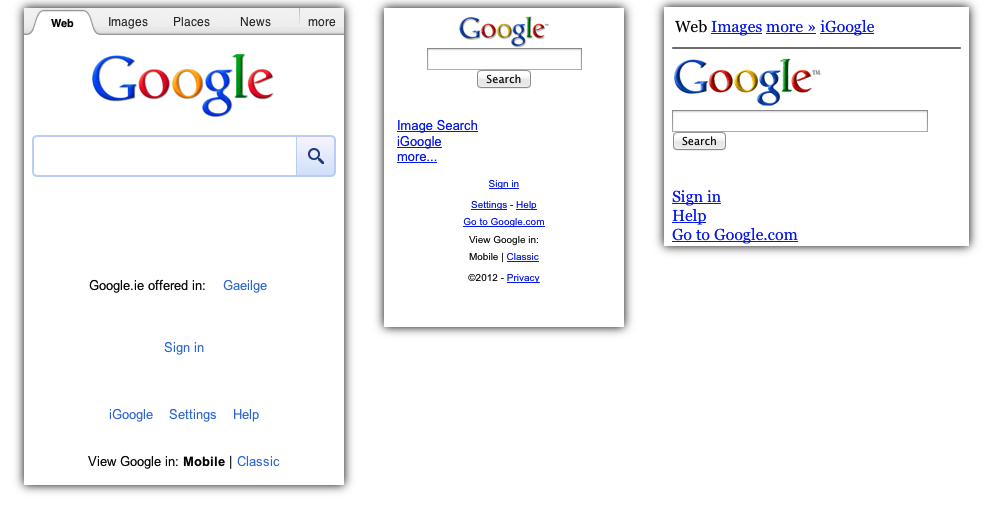
Identyczne na zewnątrz, różne w środku w wykonaniu Google
Źródło: http://mobiforge.com/designing/story/anatomy-a-mobile-web-experience-google-com
Powyżej zilustrowano 3 wersje wyszukiwarki, kolejno (od lewej) dla: iPhone, BlackBerry Curve i Nokii 6300.
Jak się okazuje, różnice między poszczególnymi widokami nie wynikają z responsive web design – wszystkie trzy wersje różnią się strukturą kodu.
Źródła:
- https://developers.google.com/webmasters/smartphone-sites/
- http://googlewebmastercentral.blogspot.com/2012/04/responsive-design-harnessing-power-of.html
- https://www.gemius.pl/pl/aktualnosci/2012-09-11/01
- http://mobiforge.com/designing/story/anatomy-a-mobile-web-experience-google-com
Tymoteusz Krężel
SEO Specialist, SEMtec Sp. z o.o.
![]() SEMtec to wyspecjalizowana agencja SEO będą
ca częścią
Cube Group S.A., oferują
ca kompleksową
obsługę kampanii marketingowych w wyszukiwarkach. Na rynku reklamy internetowej funkcjonuje już od 2008 roku, opierają
c swoje usługi na standardach wyznaczonych przez wyszukiwarki i wdrażają
c innowacyjne technologie, podnoszą
ce skuteczność działań w zakresie SEO.
SEMtec to wyspecjalizowana agencja SEO będą
ca częścią
Cube Group S.A., oferują
ca kompleksową
obsługę kampanii marketingowych w wyszukiwarkach. Na rynku reklamy internetowej funkcjonuje już od 2008 roku, opierają
c swoje usługi na standardach wyznaczonych przez wyszukiwarki i wdrażają
c innowacyjne technologie, podnoszą
ce skuteczność działań w zakresie SEO.
Więcej w tym temacie:
Artykuł może zawierać linki partnerów, umożliwiające rozwój serwisu i dostarczanie darmowych treści.
|
|
|
|
|
|
|
|
Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.









