Obserwując ciągły rozwój urządzeń mobilnych oraz ekspansję rynku aplikacji we wszelkiego rodzaju "marketach", z pewnością nie jedna firma rozważała korzyści z zaprogramowania aplikacji dla telefonu komórkowego. Już na samym początku naszej przygody z tworzeniem aplikacji mobilnych stajemy przed masą wyborów. Po marketingowej części doboru grupy docelowej aplikacji, zasobów itp., musimy wybrać system operacyjny, a co za tym idzie - konkretny język programowania, którym będziemy się posługiwać.
Niestety, ale każdy z aktualnie dominujących na rynku smartfonów gigantów IT, do pisania aplikacji w swoim systemie wybrał inny język programowania. Jeśli więc chcielibyśmy napisać aplikację natywną, która jednocześnie będzie działać na platformie Google Android, iOS, Windows Mobile, BlackBerry oraz najstarszej na rynku Nokii z systemem Symbian, zostalibyśmy zobligowani do nauki języka C, Java, Java ME oraz .NET (ewentualnie jeszcze C++). Na szczęście od jakiegoś czasu korzystając tylko z trzech języków programowania oraz jednego narzędzia, możemy stworzyć jedną uniwersalną, tak samo działającą i wyglądającą aplikację dla wszystkich wyżej wymienionych platform.
Obecnie na rynku możemy znaleźć kilka alternatywnych rozwiązań służących do tworzenia aplikacji natywnych w wyżej opisany sposób. Najbardziej znane to: Rhomobile (oparty o Ruby), Titanium (który jest frameworkiem z własnym natywnym UI) oraz PhoneGap. Zajmijmy się omówieniem ostatniego z nich, czyli PhoneGapa.
Czym wyróżnia się PhoneGap w porównaniu ze swoimi konkurentami? Po pierwsze, nie jest frameworkiem, więc nie jest konieczna nauka kolejnego pseudojęzyka programowania, jest środowiskiem programistycznym opartym o open source ze sporą społecznością zgromadzoną wokół niego. Jednoczesną wadą, jak i zaletą, w zależności od konkretnego programisty, jest brak GUI, co daje nam jednak ogromne możliwości pod względem własnego layoutu aplikacji. Zaletą jest natomiast brak ograniczeń w JS i możliwość wykorzystania zewnętrznych bibliotek, takich jak: jQuery Mobile, BackBone, Sencha Touch, jQTouch, Jo czy chociażby lekkiego XUI. Programując w nim aplikacje mobilne, poprzez zastosowanie technologii, możemy korzystać również z urządzeń wyróżniających je od komputerów stacjonarnych lub przenośnych. Mamy dostęp do sprzętowej geolokalizacji z użyciem GPS, do akcelerometru, kontaktów znajdujących się w telefonie, plików z pamięci wewnętrznej, kamery czy chociażby powiadomień wibracyjnych oraz zdarzeń dotykowych, czyli praktycznie wszystkich dobrodziejstw sprzętowych wykorzystywanych przez aplikacje natywne. PhoneGap jest swego rodzaju opakowaniem aplikacji internetowej do wersji offline, wykorzystującej przeglądarkę opartą o silnik WebKit oraz dodatkowe biblioteki do aplikacji natywnej.
W najnowszej wersji PhoneGap 1.0 możemy tworzyć równolegle oprogramowanie dla systemów operacyjnych takich, jak:
- iOS,
- Android,
- BlackBerry,
- WebOS,
- Windows Phone 7,
- Symbian,
- Bada.
Warto opisać przykład wykorzystania PhoneGapa do tworzenia aplikacji natywnej dla platformy Google Android. Główne zadania tego urządzenia to pobieranie danych z GPS oraz akcelerometru i powiadamianie użytkownika, że jego lokalizacja uległa zmianie poprzez wyświetlenie tych danych na ekranie telefonu. Do stworzenia aplikacji potrzebny nam będzie Android SDK, Eclipse IDE for Java Developers, Plugin do Eclipse do edycji JavaScript (Aptana lub JSDT), plugin do Eclipse ADT (Android Development Tools), pakiet PhoneGap dla Androida.

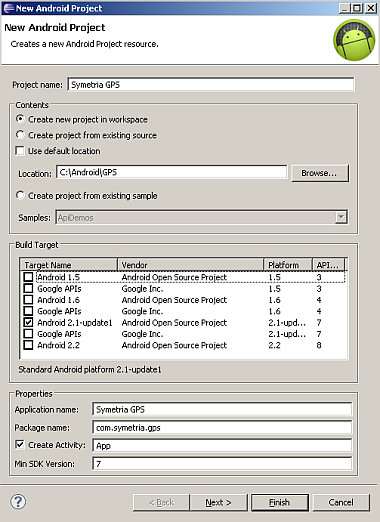
Pierwszą rzeczą, jaką musimy zrobić, to stworzenie nowego projektu w Eclipse, projektu typu Android Project, gdzie Project name to nasza nazwa aplikacji, Build Target to wersja Androida, (która nas interesuje i będzie minimalną wersją, dla której zadziała aplikacja), w naszym przypadku to Android 2.1-update1, Application name to nazwa aplikacji, Package name jest nazwą paczki którą będziemy tworzyć, w naszym przypadku to com.symetria.gps, natomiast Create Activity zawiera nazwę klasy głównej, która będzie dziedziczyć z Activity, u nas jest to App.
Następne działania obejmują:
- Do stworzonego katalogu libs dodać plik phonegap-1.0.0.jar zawierający klasy PhoneGapa do BuildPath.
- Stworzyć nowy katalog www wewnątrz katalogu assets, a w nim plik index.html.
- W pliku App.java znajdującym się w katalogu src/com.symetria.gps dodać odpowiednie informacje.
- W pliku AndroidManifest.xml odpowiedzialnym za uprawnienia aplikacji należy dodać linie XML związane z naszymi funkcjami (czyli GPS).
- Kopiujemy katalog xml z paczki PhoneGapa do naszego katalogu res, zawiera on informacje o pluginach PhoneGapa.
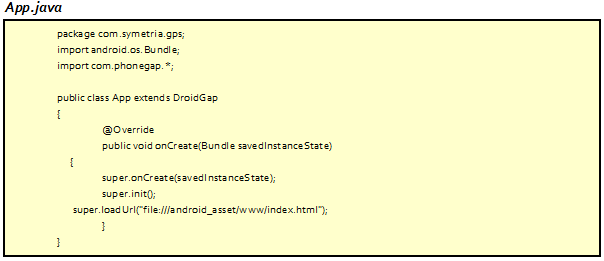
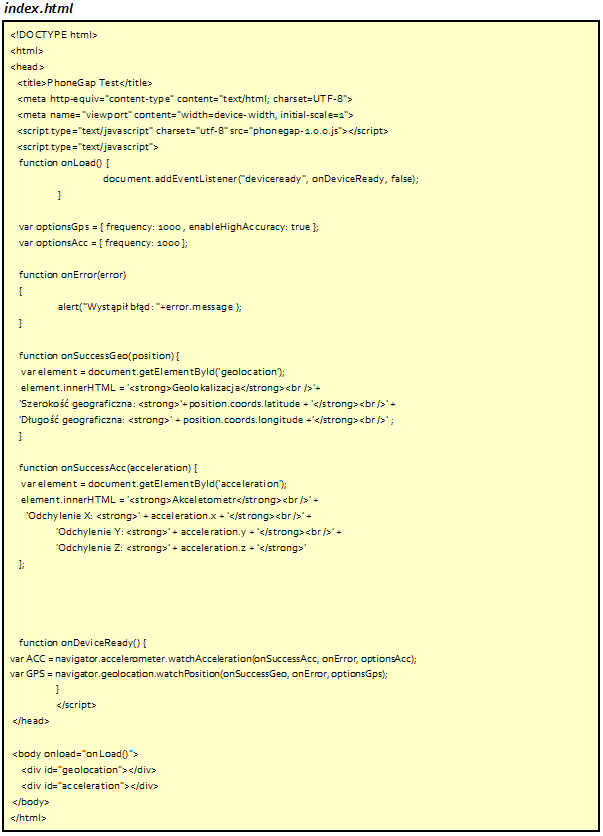
Listing przedstawiony poniżej ukazuje ukończoną klasę App.java, która nie dziedziczy już po Activity tylko po DroidGap, który jest główną klasą PhoneGapa. Następnie w metodzie onCreate() ładujemy plik z katalogu assets/www/index.html, w którym przechowujemy cały kod JS oraz HTML.

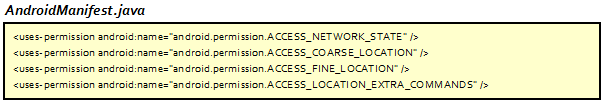
W pliku AndroidManifest.xml dodajemy informacje o uprawnieniach aplikacji.

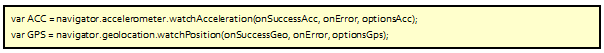
W pliku index.html w sekcji body dodajemy znacznik do funkcji onLoad(), w której sprawdzamy, czy urządzenie jest gotowe do używania dodatkowych komponentów, w przeciwieństwie do chociażby jQuery listener nazywa się tutaj deviceready, następnie w przypadku sukcesu jest on bindowany do funkcji onDeviceReady(), która zawiera dwa watchery, odpowiedzialne za akcelerometr oraz geolokalizację.

Funkcje onSuccessGeo() oraz onSuccessAcc() uruchamiają się w momencie prawidłowych odczytów z wyżej wymienionych urządzeń i wyświetlają na ekran. Metoda onError() uruchamiana jest w momencie błędu, natomiast optionsAcc oraz optionsGps to zmienne przechowujące m.in. częstotliwość odświeżania danych z GPS oraz akcelerometru podany w milisekundach - czyli w przypadku chęci odświeżania danych co sekundę podajemy frequency: 1000, w opcjach GPS dodajemy zmienną enableHighAccuracy: true, która umożliwiać nam będzie pobieranie informacji z sprzętowego GPS.

Po ukończeniu wszystkich zadań możemy dołączyć jeszcze dodatkowe ikony naszej aplikacji do katalogu res/drawable-hdpi dla wysokich rozdzielczości, drawable-mdpi oraz drawable-ldpi dla mniejszych ekranów.
Gdy chcemy uruchomić naszą aplikację na telefonie bądź na emulatorze wbudowanym, wystarczy że wciśniemy ctrl+f11, czyli po prostu Run.
Jak widać na powyższym przykładzie, tworzenie aplikacji w PhoneGapie wymaga tylko znajomości HTML oraz JS, naszą aplikację możemy teraz rozbudowywać o dodatkowy front-end oraz biblioteki JS. Sama biblioteka PhoneGapa daje możliwość tworzenia oraz użycia dodatkowych pluginów, które wykorzystują kod natywny.
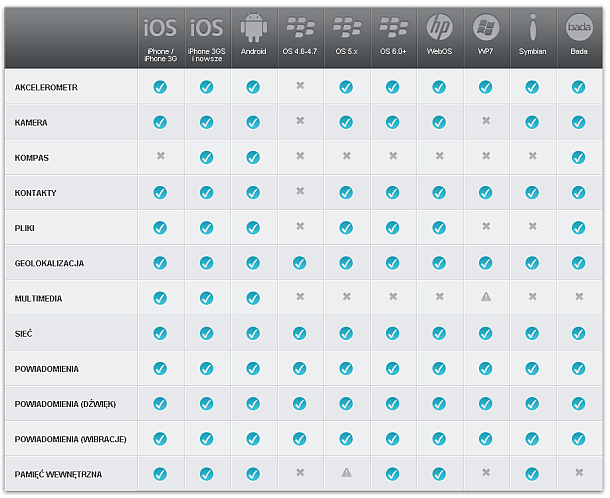
Poniżej przedstawiona została tabela kompatybilności niektórych urządzeń sprzętowych z najnowszą wersją PhoneGapa.

Więcej informacji na temat tworzenia aplikacji mobilnych oraz samego PhoneGapa możemy znaleźć pod linkami:
 Cały powyższy projekt można znaleźć pod adresem: www.symetria.pl/phonegap.rar
Cały powyższy projekt można znaleźć pod adresem: www.symetria.pl/phonegap.rar
Więcej informacji znajduje się na www.symetryczna.pl
Rafał Pieszczek, IT Specialist, Symetria (www.it.symetria.pl)
Więcej w tym temacie:
- Jesień Linuksowa 2025: Gynvael Coldwind i inne gwiazdy open source w Rybniku
- Rynek pracy 2025: Które zawody zyskają a które stracą w czasach postępującej automatyzacji
- Polska prezydencja w UE 2025: cyberbezpieczeństwo kluczową kompetencją przyszłości
- Podsumowanie 2024 roku na rynku open source. Co czeka nas w najbliższej przyszłości
Artykuł może zawierać linki partnerów, umożliwiające rozwój serwisu i dostarczanie darmowych treści.
|
|
|
|
|
|
|
|
Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.









