Dokumentacja do kodu źródłowego to dla programisty synonim jednorożca. Większość programistów w małych i średnich firmach widzi ją tylko w filmach SF i japońskich anime, gdzie bohater, przeglądając magiczną książeczkę, naraz łapie, jak sterować ogromnym, skomplikowanym robotem. Bardzo często, współpracując przy jakimś projekcie, spotykałem się z sytuacją, gdzie kod aplikacji nie był udokumentowany, podobnie jak sama aplikacja. Tekst ten jest o tym, jak dokumentacja może ułatwić nam życie, jak udokumentować kod PHP oraz dlaczego powinniśmy taką dokumentację sporządzić.
Kiedy jakiś projekt tworzy mała, zamknięta grupa programistów, każdy jest odpowiedzialny za swoją część aplikacji i znają oni ów program jako całość. Jeżeli zapytamy programistę o coś, natychmiast uzyskamy odpowiedź na interesujące nas pytanie. Dlatego też zespoły programistów bardzo często pomijają proces tworzenia dokumentacji aplikacji, jak również nie komentują swojego kodu, ponieważ go znają. Jest to jeden z tych dużych błędów, które potrafią się zemścić w przyszłości.
O ile nie zawsze mamy czas i chęci tworzyć pełną dokumentację aplikacji, o tyle nigdy nie powinniśmy zapominać o dokumentowaniu kodu źródłowego.
Jeżeli nie macie doświadczenia z OOP w PHP, warto najpierw zapoznać się z tekstem „PHP: Programowanie obiektowe dla początkujących”.
1. Z czym to się je? Czyli jestem nowy...
Wyobraźcie sobie sytuację, w której świeży programista pyta:
- Od czego jest metoda getContext() w systemie szablonów Blitz?
Odpowiedź na to pytanie jest bardzo prosta: spójrz w dokumentację na stronie projektu, tam jest wszystko opisane.
- Co to za parametr $tpl w metodzie show() klasy View?
- Spójrz w dokumentację...
- Jaką dokumentację?
Brak dokumentacji staje się problematyczny, w momencie gdy do firmy przychodzi nowy pracownik. Musi on spędzić dużo czasu na „rozgryzaniu” elementów aplikacji lub jest wprowadzany w nią przez innego pracownika, przez co nie dość, że sam nie jest produktywny, to jeszcze ogranicza produktywność innych programistów. Czyż nie prościej powiedzieć programiście, by zaglądnął w dokumentację aplikacji bądź do komentarzy w kodzie źródłowym? Dodatkowo nie powtarzamy procesu za każdym razem, gdy przyjmujemy kogoś nowego w naszym nowym, prężnym i rozwijającym się zespole, tylko sadzamy go w kącie, kładąc na kolana stos makulatury z wielkim czerwonym napisem Dokumentacja – Top secret. Niech programista zajmie się resztą. Programista często nie musi rozumieć, jak dane narzędzie działa. Musi umieć je użyć. I do tego właśnie służy dokumentacja.
2. Kiedy zaczynałem ten projekt, tylko ja i Bóg wiedzieliśmy, o co w nim chodzi... teraz tylko Bóg wie...
Kolejny problem to nic innego, tylko nasza pamięć. W dużych projektach niektóre elementy były tyle razy poprawiane przez programistów, że są wręcz kuloodporne. Okazuje się jednak, że po pół roku, albo roku wracamy do kodu, który sami napisaliśmy i zastanawiamy się, jak to wszystko działało...
Gdybyśmy mieli dokumentację lub dobrze opisany kod źródłowy, takich dylematów byśmy nie mieli. Sytuacje takie stwarzają dodatkowo możliwość popełnienia błędów w aplikacji, gdyż rok wcześniej pamiętaliśmy, że jakiejś sytuacji powinniśmy unikać, o czym zapomnieliśmy obecnie.
Byłem tego świadkiem, jak i doświadczyłem na sobie sytuacji, gdy programista patrzył na swój własny kod i parę minut dochodził do tego „o co w tym chodzi”. Dokumentacja pomaga nam uniknąć takich sytuacji niemal zawsze. Tak samo jak solidne komentarze do kodu.
3. Przed użyciem zapoznać się z treścią dokumentacji lub skonsultować się z programistą, lub swoim IDE...
Zróbmy sobie taką metodę show() klasy View, która ma kilka parametrów, dla pokazania, po co dokumentacja tak naprawdę jest:
public function show($tpl, $data, $shared) {
return 'Taki sobie przykład';
}
Problem w niej jest taki, że nie wiemy, czym jest $tpl, co zawierać ma $data i po co jest $shared. Jest to jeden z momentów, w których trzeba prześledzić kod źródłowy, zawracać głowę programiście, który to ustrojstwo stworzył. Tylko zastanówmy się przez chwilę, czy nie byłoby lepiej, gdyby ten programista dodał taki oto komentarz:
/**
* Klasa zwraca kod HTML z pliku szablonu modułu lub katalogu dzielonego
* @param string $tpl - względna ścieżka do pliku szablonu
* @param array $data - tablica danych w formacie klucz => wartość dla szablonu
* @param bool $shared - plik szablonu jest w katalogu wspólnym dla modułów
* @return string - kod HTML do wyświetlenia
*/
public function show($tpl, $data, $shared = false) {
return 'Taki sobie przykład';
}
Proste? Wiemy, do czego jest ta metoda, jakie parametry przybiera, jakiego typu i co one oznaczają. I żeby się dowiedzieć tego wszystkiego, nawet nie potrzebujemy zaglądać do źródeł klasy View. Większość IDE programistów wspiera podpowiedzi. O ile jeszcze parę lat temu cieszyliśmy się, kiedy program kolorował nam składnię, o tyle dzisiaj nie mamy najmniejszego problemu, by podpowiadał on metody obiektów, listę parametrów, atrybuty, a nawet śledził źródło programu, by wiedzieć, że jak przypiszemy do $bar obiekt Foo, a potem $bar do $test, to $test zawiera Foo.
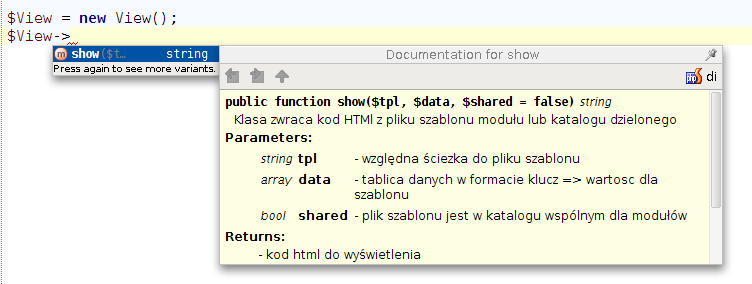
Oto prosty przykład, co się stanie, kiedy naciśniemy w kodzie CTRL + Q w phpStorm (w innych aplikacjach kod jest podpowiadany domyślnie bądź mamy od tego inny skrót):

Jak widać, za jednym zamachem dostajemy listę metod, które możemy wykorzystać w obiekcie, oraz dokumentację tej metody, która wyjaśnia nam wszystko, co programista chciał przekazać.
Kolejnym przykładem mogą być atrybuty obiektów. Trafia się czasami w klasie atrybut o nazwie $Foo i za nic nie możemy dojść, do czego on służy. Tutaj również warto posłużyć się dokumentacją. Oto przykład atrybutu klasy:
/**
* Instanacja Foo, która robi coś dziwnego
* @var Foo
*/
protected $Foo = null;
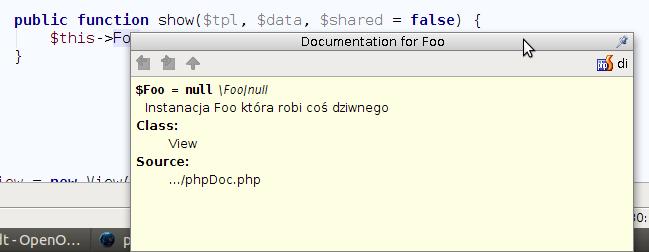
Taka informacja w kodzie informuje nasze IDE, co to za dziwny atrybut Foo. Dzięki temu nasze IDE może dać nam podpowiedź odnośnie tego parametru:

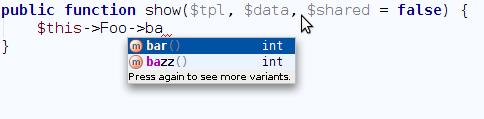
Jak również może pokazać nam listę dostępnych w tym obiekcie metod:

Jak widać, w obu przypadkach umieszczamy typ zmiennej, a w przypadku metod – nazwę parametru. Dodatkowy komentarz mile widziany.
Na tym jednak sprawa się nie kończy. Co się stanie w sytuacji, gdy nasz atrybut może przechować kilka różnych obiektów? To nie problem! Wystarczy zmienić zapis:
/**
* Przechowuje obiekty, które czynią magię
* @var Foo|Test
*/
protected $Obiekt = null;
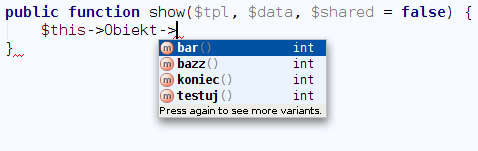
Właśnie poinformowaliśmy nasze IDE, że atrybut może przechowywać obiekt instancję klasy Foo lub Test. Oto skutek:

Lista dostępnych metod powiększyła się o koniec() oraz testuj(), które są metodami klasy Test. Prawda, że proste? Dobre IDE przewiduje również sytuację, w której mamy do czynienia z tablicą obiektów. Wystarczy dodać [] po typie w ten sposób:
/**
* Przechowuje obiekty, które czynią magię
* @var Foo|Test[]
*/
protected $Obiekt = null;
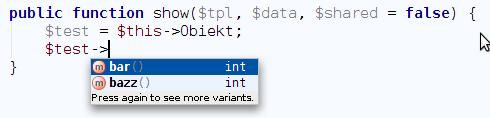
Proszę zauważyć, że tylko klasa Test ma [] dodane po nazwie, co oznacza że $Obiekt może zawierać instancję klasy Foo lub tablicę obiektów Test. Od tego momentu zachowanie IDE zależne jest od tego, jak będziemy chcieli użyć nasz obiekt. W tym przykładzie przypiszemy do $test nasz $Obiekt i zobaczymy, co nam podpowie nasze IDE:

Jak widać, mimo że typ obiektu to Foo|Test[], nie dostaliśmy zbiorczej listy metod, tylko metody klasy Foo. Wszystko dlatego, że IDE myśli, że skoro do $test przypisaliśmy obiekt, to obiektem się posługujemy, a nie tablicą. Teraz $Obiekt potraktujemy jako tablicę i do $test przypiszemy jeden jej element:

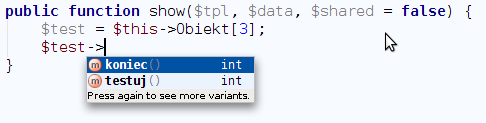
Jak widać na załączonym obrazku, dostaliśmy tym razem listę metod obiektu Test. Wszystko dlatego, że posłużyliśmy się $Obiekt jak tablicą, co wziął pod uwagę IDE na podstawie naszych komentarzy.
Ostatni przykład to coś, o czym mówiłem przy okazji tekstu „PHP: Programowanie obiektowe dla początkujących - konstruktory, destruktory i magia”. Tym razem pokażę, jak możemy wspomóc się w kodzie, który korzysta z magii w PHP. Jak widzicie, klasa View ma tylko 2 metody. Ale w trakcie jej działania uzupełniamy kilka atrybutów, które nie są w niej zdefiniowane. Wszystko dlatego, że metody magiczne mają za zadanie je obsłużyć. Niestety IDE nie rozumie magii, więc trzeba mu co nieco podpowiedzieć. Poniżej przykład dokumentacji klasy, która pozwoli nam na podpowiadanie listy atrybutów, które w rzeczywistości nie istnieją. Oto kod klasy:
/**
* Klasa do jest odpowiedzialna za generowanie kodu HTML
* @property string $title - tytuł strony
* @property Foo $test – zobaczymy, czy i to podpowie
* @property string $lang - język zawartości strony
* @author Półtorak Dariusz
* @version 1.0
*/
class View {
/**
* Przechowuje obiekty, które czynią magię
* @var Foo|Test[]
*/
protected $Obiekt = null;
public function show($tpl, $data, $shared = false) {
$test = $this->Obiekt;
}
}
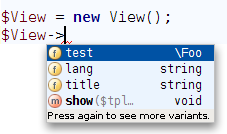
Teraz zobaczmy, jak z takim kodem poradzi sobie nasze IDE:


Jak widać, IDE nie tylko było w stanie pokazać nam atrybuty, które nie istnieją, ale potrafiło zareagować na ich typy i podpowiedzieć, co robić dalej.
4. No dobra, ale gdzie jest Nemo?
Zapytacie pewnie mnie teraz, o co w tym wszystkim chodzi? Po co to wszystko pokazałem? Z prostego względu. Pisanie komentarzy do kodu znacząco ułatwia nam sprawę, wzbogacając nasze IDE o szereg możliwości, których nieudokumentowany kod nie posiada. Możliwości, które się marynują przez nasze lenistwo.
Dobrze udokumentowany kod nie tylko ułatwia nam pracę, ale też oszczędza czas. Nie musimy trwonić go na zapoznawanie się z dokumentacją, jeżeli zależy nam na czasie. Nie musimy bez przerwy podglądać plików ze źródłami, żeby wiedzieć, co mamy do dyspozycji, nie musimy skakać po plikach, jeżeli mamy do czynienia z obiektem, który przechowuje tablicę obiektów, które posiadają jakiś atrybut będący obiektem. Nasze IDE bez problemu sobie z tym poradzi, jeżeli damy mu cynk, czy jest ten obiekt w tablicy obiektów, która jest w obiekcie... może się troszkę zagalopowałem.
Nie musimy również prowadzić dochodzenia, kto jest odpowiedzialny za jakąś część aplikacji, bo pliki powinny być zaopatrzone w komentarze wskazujące ich autora, a niekiedy i kontakt do niego. Programista zaś może pracować bardziej samodzielnie, nie zawracając głowy współpracownikom. Przykłada się to na mniejszy stres pracy (teraz możemy bez problemu zawładnąć każdym japońskim robotem) oraz poważną oszczędność czasu. A jak wiemy, w biznesie czas to pieniądz.
Dariusz Półtorak
Więcej w tym temacie:
- Jesień Linuksowa 2025: Gynvael Coldwind i inne gwiazdy open source w Rybniku
- Rynek pracy 2025: Które zawody zyskają a które stracą w czasach postępującej automatyzacji
- Polska prezydencja w UE 2025: cyberbezpieczeństwo kluczową kompetencją przyszłości
- Podsumowanie 2024 roku na rynku open source. Co czeka nas w najbliższej przyszłości
Artykuł może zawierać linki partnerów, umożliwiające rozwój serwisu i dostarczanie darmowych treści.
|
|
|
|
|
|
|
|
Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.









