HTML to prosty język. Nie wymaga umiejętności programowania. Ma z góry ustalone zasady, prostą i czytelną składnię i właściwie nic nie stoi na przeszkodzie, by nawet mało rozgarnięta osoba się go nauczyła. Od dawna praca z językiem HTML się nie zmienia. Różnorakie IDE wymyślają różne cuda, jak automatyczne dopisywanie atrybutów czy zamykanie znaczników. Z dobrym IDE kod HTML możemy napisać troszkę szybciej, ale nadal jest to czasochłonne zajęcie. A ciągłe wstawianie < oraz > przez całe dnie może zacząć naprawdę irytować.
Z myślą o ludziach, którzy kod HTML piszą w dużych ilościach, powstał Zen Coding (ZC). Autorem tego tekstu jest ktoś, kto z całego serca nienawidzi pisać kodu HTML. O ile programowanie jest dla mnie przyjemnością, o tyle ta część mojej pracy zawsze była przeze mnie uznawana za przykry obowiązek. Moje podejście zmieniło się, odkąd zmieniłem sposób, w jaki ów kod piszę. Nie dość, że pisanie kodu HTML przestało mnie irytować, to jeszcze robię to znacznie, znacznie szybciej. A im większą wprawę uzyskuję w ZC, tym szybciej pracuję.
Z czego korzystać?
Musicie posiadać IDE (edytor), które Zen Coding wspiera. Na Google Code (pod adresem code.google.com/p/zen-coding) znajdziecie listę programów, które mogą się Wam przydać. Są to Aptana, Zend Studio, Eclipse, Komodo, Notepad++ itp... Zaopatrzcie się w jeden z nich i sprawdźcie, w jaki sposób obsługują one ZC. Niektóre konwertują odpowiedni ciąg znaków (poprzez menu Scripts lub inne), a niektóre - jak używany przeze mnie phpStorm czy webStorm - wymagają naciśnięcia klawisza TAB po odpowiednim ciągu znaków.
Jeżeli macie odpowiednie IDE, możemy przystąpić do zabawy.
Doctype HTML 4 Transitional? Gdzieś to miałem zapisane...
Mam drobne pytanie. Ilu z Was pamięta literka w literkę, jak wygląda doctype dokumentów HTML? Pomijając HTML5, gdzie stał się on relatywnie prosty. Zapewne niewielu z Was. Sam nigdy nie mogłem tego jakoś spamiętać, choć kod HTML klepię od kilku lat. Niektórym z Was IDE przygotowuje początkowy szablon dokumentu. Wielu z Was ów doctype trzyma gdzieś w pliku i kopiuje, kiedy tworzy dokument, lub też wyciąga go gdzieś z Google lub źródła jakiejś otwartej strony.
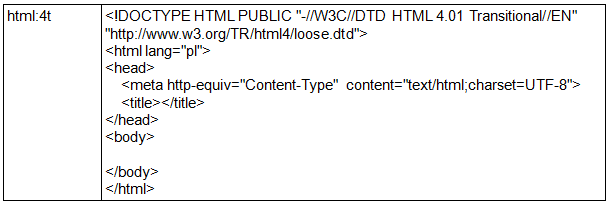
A co powiecie na to? W tabelce po lewej macie ciąg znaków, który wpisuję do mojego IDE, po czym naciskam TAB, a po prawej macie to, co otrzymałem:

Co Wy na to? Zaledwie 7 znaków, by po naciśnięciu klawisza wygenerować tekst długości 258 znaków.
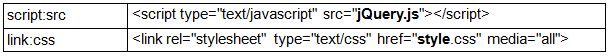
Ale to za mało, potrzebujemy wstawić plik JavaScript oraz CSS. Pamiętacie, jak się to robi? Nie? To dobrze, bo nie musicie pamiętać. Ponownie po lewej macie to, co wpisuję, a po prawej to, co pojawia się po naciśnięciu klawisza TAB (ustawcie wcześniej kursor w odpowiednie miejsce w dokumencie):

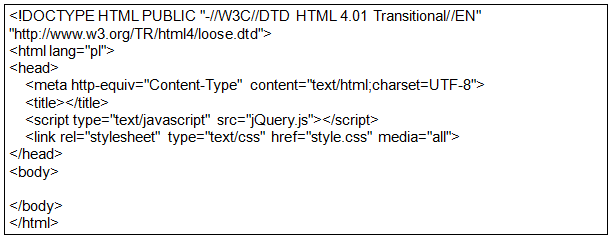
Pogrubioną czcionką napisałem to, co musiałem dopisać ręcznie po wygenerowaniu kodu. Prawda, że proste? Ale gdyby chodziło o kilka skrótów, to gra nie byłaby warta świeczki. W chwili obecnej nasz kod powinien wyglądać mniej więcej tak:

Spróbuj wygenerować dokumenty w innym standardzie, stosując takie opcje, jak html:4s czy html:5.
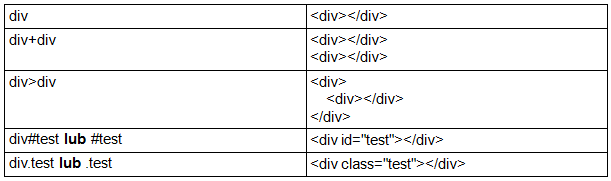
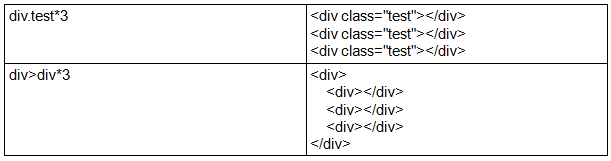
Wypada nasz dokument jakoś uzupełnić. Na początek kilka przykładów, jak wstawić DIV w dokument, później dwa DIV-y obok siebie. DIV w środku innego DIV, DIV z odpowiednim id czy klasą. Spójrzcie na tabelkę poniżej. Jeżeli ktoś z Was korzystał z jQuery, zapis powinien być bardzo znajomy:

Zauważcie, że w przypadku ID czy CLASS nie podawaliśmy w ogóle znacznika, jaki chcemy wstawić. To dlatego, że DIV jest domyślny. Prawda, że proste? Ale to nadal za mało, by przyśpieszyć naszą pracę. Powyższe przykłady są niewiele krótsze niż wygenerowany kod.
Puste znaczniki są mało przydatne
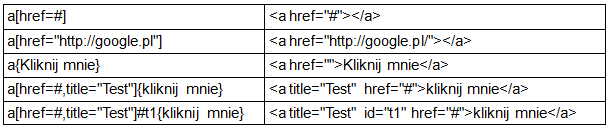
Same znaczniki to nie wszystko, co generujemy. Muszą mieć jeszcze jakąś zawartość. Poniżej kilka szybkich przykładów, jak wstawić tekst w środek znacznika, nadać mu atrybut TITLE lub HREF. Na przykładzie linku:

Zwróćcie uwagę na kolejność. Najpierw podajemy tag, jaki chcemy użyć (a), później jego atrybuty. Następnie klasę, id lub co nam do głowy przyjdzie, a na końcu tekst, który chcemy w nim umieścić. Ale nadal, jak w poprzednich przykładach, zapis, który stosujemy, jest niewiele krótszy od kodu, który generujemy. Dlatego musimy się nauczyć powielać kod, który tworzymy.
Czytaj również: nbsp – jak używać nbsp w HTML?
1 * 10 = 10 - czyli jak szybko generować duże ilości znaczników
Powyższe przykłady nie zdałyby się na wiele i nie licząc html:4t itp. - nie wygenerowaliśmy znacznie więcej kodu, niż sami wpisaliśmy, używając po prostu innego zapisu. Zen Coding pozwala nam powielać kod, który napisaliśmy za pomocą gwiazdki (*). Więc spróbujmy to zrobić, łącząc to, co nauczyliśmy się wcześniej z tym „operatorem”:

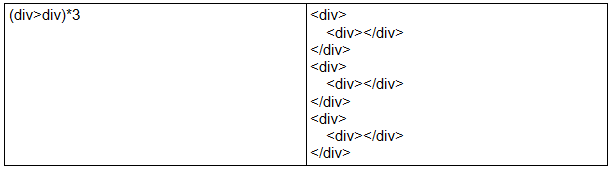
Zauważcie, że w powyższym przykładzie, stosując div>div*3 wygenerowaliśmy DIV, który ma w środku 3 inne DIV-y. A co mamy zrobić, jak chcemy trzy DIV-y ze znacznikiem DIV w środku? W takich przypadkach Zen Coding oferuje nam nawias. Przykład poniżej:

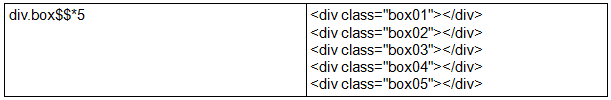
Ostatnim ważnym elementem, jaki chciałbym w tym tekście przedstawić, jest numeracja elementów. Zapis #test jest fajny, ale nie możemy nadać tego samego ID każdemu elementowi. HTML pozwala na jedno unikalne ID w obrębie dokumentu. To samo z innymi elementami. Z tego powodu Zen Coding używa $, który jest podmieniany na cyfrę. Jeżeli wstawimy kilka takich znaków (np. $$$) nasza liczba zostanie poprzedzona zerami. Przykład:

Trzeba zabrać się do pracy
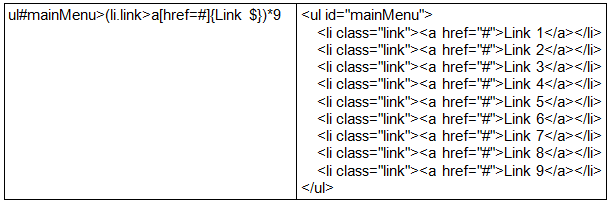
Mając na uwadze wszystko, co dotychczas się nauczyliśmy, stwórzmy kilka złożonych przykładów. Powiedzmy, że jest nam potrzebne menu. Lista UL o id „mainMenu” zawierająca 9 elementów. Etykieta każdego elementu to Link 1, Link 2, Link 3 itp. Każdy element listy musi mieć nadaną klasę „link”. Wszystkie linki są puste i ich atrybut href to #. Połączmy to, co się nauczyliśmy, w jedną całość:

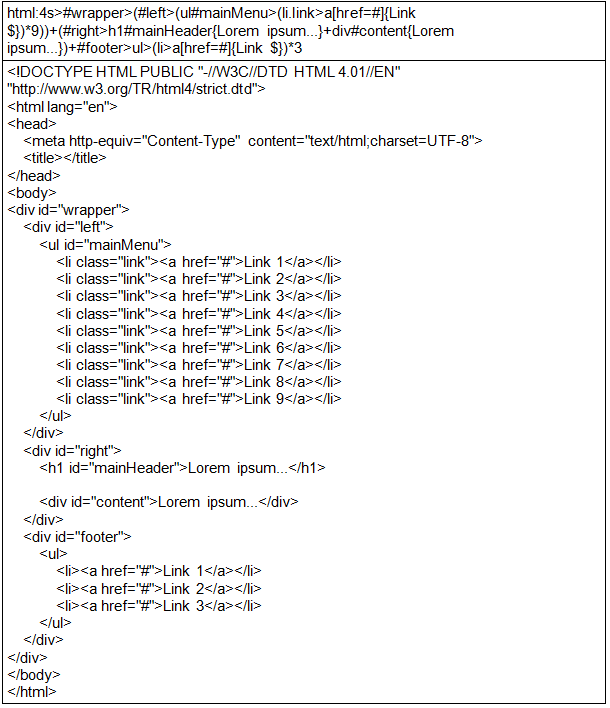
Prawda, że proste? Teraz jedną linijką spróbujmy wygenerować dokument z 2 kolumnami, menu i częścią główną posiadającą nagłówek i tekst oraz krótkim menu w stopce:

Co tu się stało? Wpisałem dokładnie 171 znaków w moje IDE i nacisnąłem klawisz TAB. Gdy to zrobiłem, powstał dokument mający dokładnie 1202 znaki. Co oznacza, że napisałem siedem razy mniej kodu niż powinienem. Długie i skomplikowane? Ciąg nie jest długi (w porównaniu z tym, co wygenerował) i na pewno nie jest skomplikowany, kiedy już nauczymy się korzystać z Zen Coding.
Podsumowując
Jak zauważycie, w powyższym przykładzie napisałem siedem razy mniej kodu, otrzymując ten sam efekt, gdybym napisał go tradycyjnym sposobem. Jednak mówię o pięciokrotnym przyśpieszeniu w tytule. Dlaczego? Powód jest prosty.
Po pierwsze stosowanie Zen Coding wymaga praktyki i obycia się z nim. Zapis może na początku wydawać się skomplikowany, ale prawda jest taka, że jest bardzo prosty. Jeżeli opanujemy go, nasza wydajność drastycznie wzrośnie.
Po drugie redukcja ilości kodu, jaki musimy napisać, zależy w dużej mierze od skomplikowania dokumentu. Im prostszy, tym mniejsza redukcja. Z drugiej strony duże, skomplikowane dokumenty mogą powstawać nawet przy 10-20-krotnej redukcji. 100 znaków na każde 1000-2000 wygenerowanych z tego, co zrobiliśmy.
Po trzecie, zawsze możemy się pomylić, co się będzie zdarzać na początku, i naciskając klawisz TAB, niczego nie otrzymamy. Gdy nabierzemy doświadczenia, ten problem niemal zniknie, ale na początku zawsze stracimy troszkę czasu, przyglądając się naszemu ciągowi i zastanawiając się, co zjedliśmy po drodze, tworząc go. Początkowo ten problem można rozwiązać, stosując raczej krótsze zapisy i w miarę nabierając wprawy próbować pisać całość za jednym zamachem.
No i zawsze musimy się lekko zastanowić, gdzie HTML piszemy z marszu. Ale jak już mówiłem – im więcej wprawy nabierzecie w stosowaniu Zen Coding, tym Wasza praca będzie szybsza.
Dla tych, którzy chcą poznać wszystkie tajniki Zen Codingu, nie tylko w wypadku HTML, ale również CSS, polecam zapoznać się z dokumentem PDF/HTML, który znajdziecie pod tym adresem: code.google.com/p/zen-coding/wiki/CheatSheets
Powodzenia!
Dariusz Półtorak
Czytaj także: PhpDoc – ułatwiajmy sobie i innym życie
Więcej w tym temacie:
- Jesień Linuksowa 2025: Gynvael Coldwind i inne gwiazdy open source w Rybniku
- Rynek pracy 2025: Które zawody zyskają a które stracą w czasach postępującej automatyzacji
- Polska prezydencja w UE 2025: cyberbezpieczeństwo kluczową kompetencją przyszłości
- Podsumowanie 2024 roku na rynku open source. Co czeka nas w najbliższej przyszłości
Artykuł może zawierać linki partnerów, umożliwiające rozwój serwisu i dostarczanie darmowych treści.
|
|
|
|
|
|
|
|
Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.









