Zwiększenie liczby odwiedzin i zysków ze sprzedaży wiąże się z wysokimi pozycjami w wyszukiwarkach. Budowa sklepu internetowego przyjaznego dla użytkowników jest niezbędna, jeśli chcemy, by nasz serwis uzyskał wysokie miejsce w wynikach Google.
W poprzednim artykule przedstawiłem pięć najważniejszych elementów, które wpływają na widoczność witryny. Dziś chciałabym omówić pięć innych zagadnień, które nie są, co prawda, na tyle istotne, lecz warto je przeanalizować i dokonać ewentualnych zmian na stronie, by wyprzedzić konkurencję.
Struktura nagłówków
Odpowiednia struktura nagłówków w serwisie poinformuje wyszukiwarkę o podziale treści na stronie oraz wskaże najbardziej istotne elementy.
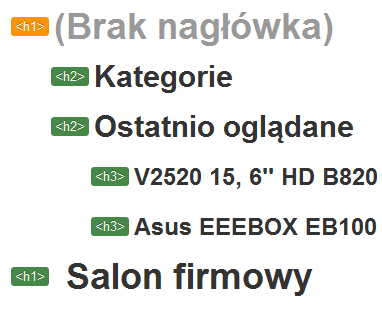
Nagłówki powinny zostać umieszczone w odpowiedniej hierarchii: na początku nagłówek H1, pod nim nagłówki H2, w następnej kolejności nagłówki H3 itd. Częstym błędem jest stosowanie nagłówków niższych rzędów bez wcześniejszego użycia nagłówków wyższego rzędu.

Strona główna
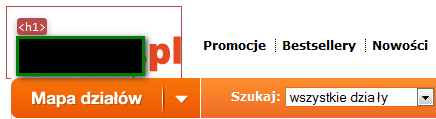
Najważniejszym nagłówkiem jest H1, który niejako tytułuje stronę - dlatego też powinniśmy ograniczyć się do jednego. Najlepszych miejscem na jego umieszczenie jest logo sklepu.

W ten sposób nagłówek obejmuje całą podstronę – nie musimy się martwić, że znajdą się nad nim nagłówki niższego rzędu.

Trzeba zaznaczyć, że nagłówek na logo powinien występować wyłącznie na stronie głównej serwisu.
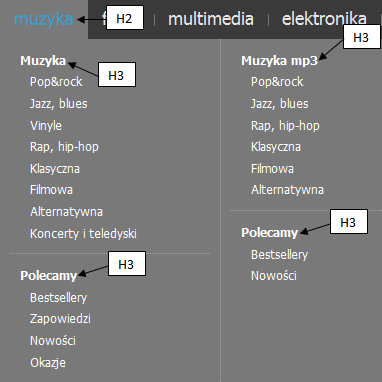
Jeśli witryna posiada rozwijane menu, warto zaznaczyć znajdujące się w nim kategorie nagłówkami H2, a ewentualne podkategorie – nagłówkami H3. Należy jednak pamiętać, że pod nagłówkami musi znajdować się treść. Podobnie jak nagłówek umieszczony na logo, nagłówki w menu występują jedynie na stronie głównej.

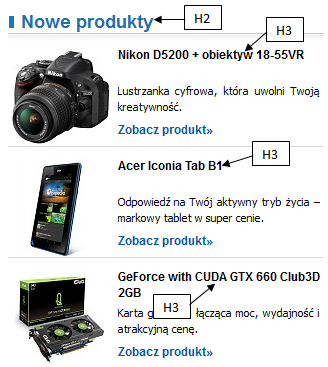
Dobrym pomysłem jest umieszczenie nagłówków H2 w tytułach boksów typu „polecamy”, „najczęściej kupowane” itp., znajdujących się w innej części strony głównej.
Warto ustawić jako nagłówki H3 tytuły produktów znajdujących się w boksie. Pod nagłówkiem musi się znajdować treść, np. krótki opis produktu, cena, wymiary itd.

Jeśli podział treści na stronach jest bardziej rozbudowany, możemy użyć nagłówków niższych rzędów. W przypadku zastosowania dynamicznych tabów dodajemy nagłówki H3 na zakładkach (w przypadku gdy treść pod zakładką znajduje się w kodzie strony pod nazwą zakładki), a rząd nagłówków na tytułach produktów obniżamy o jeden.

Kategoria
W przypadku strony kategorii nagłówek H1 umieszczamy na nazwie danej kategorii, najlepiej w centralnej części strony. Innym rozwiązaniem jest ustawienie nagłówka w menu bocznym zawierającym odnośniki do stron podkategorii, dzięki czemu nie będziemy musieli martwić się odpowiednią kolejnością bloków w kodzie strony.

Nagłówki rzędu H2 umieszczany na nazwach produktów lub podkategorii wylistowanych w centralnej części serwisu. Podobnie jak na stronie głównej stosujemy je wyłącznie wtedy, gdy znajduje się pod nimi treść.

Produkt
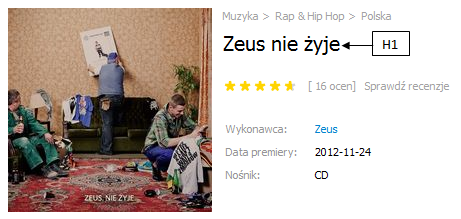
Na stronie produktu najważniejsza jest nazwa, dlatego właśnie na niej należy umieścić nagłówek H1.

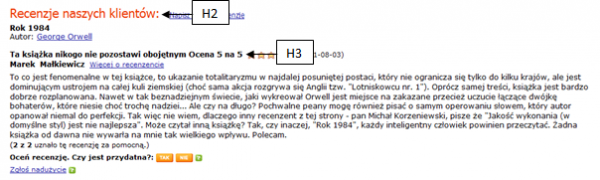
Nagłówki pozostałych rzędów stosujemy w celu podzielenia treści na mniejsze części, dla których ustawiamy nagłówki rzędu H2. W przypadku produktu mogą to być na przykład „Opis”, „Recenzje” („Komentarze”), „Polecane” lub „Odsłuch” dla produktów z kategorii „Muzyka”.
Aby lepiej podzielić treść, możemy zastosować nagłówki H3 na tytułach komentarzy lub nazwach polecanych produktów (pod warunkiem, że znajduje się pod nimi treść).

Sitemap
Mapa witryny jest listą stron znajdujących się w witrynie. Dzięki mapie roboty zostają poinformowane o wszystkich podstronach w serwisie, co przekłada się na lepszą indeksację serwisu. Sitemapa przydaje się szczególnie, gdy linkowanie wewnętrzne w serwisie nie jest optymalne pod kątem SEO.
XML
Najbardziej popularnym rodzajem mapy witryny jest sitemap.xml. Plik w formacie XML zawiera listę wszystkich adresów wraz z ich znaczeniem i zalecaną częstotliwością odwiedzin.
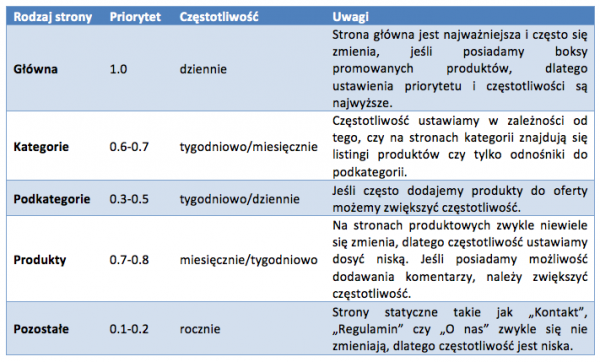
Ustawienia „priority” i „changefreq” zależą od tego jak istotna jest dana podstrona i jak często zachodzą na niej zmiany.

Jeśli posiadamy zbyt duży serwis, by stworzyć jego mapę, wpisując wszystkie adresy ręcznie, możemy wykorzystać ogólnodostępne narzędzia. Mapę witryny utworzymy za pomocą dedykowanych generatorów, na przykład:
http://code.google.com/p/sitemap-generators/wiki/SitemapGenerators
Trzeba pamiętać, że ustawienia w sitemapie są jedynie wskazówką dla wyszukiwarki. Jeśli ustawimy częstotliwość zmian na dzienne dla każdej podstrony, nie znaczy, że robot będzie odwiedzał wszystkie podstrony naszego serwisu codziennie.
HTML
Warto stworzyć oddzielną podstronę, która będzie pełniła funkcję mapy serwisu. Dzięki temu użytkownicy łatwo odnajdą poszukiwaną kategorię – szczególnie wtedy, gdy nie posiadamy rozwijanego menu. Na stronie mapy powinny znaleźć się odnośniki do wszystkich kategorii i podkategorii w serwisie. Pomijamy odnośniki do produktów, ponieważ liczba linków byłaby zbyt wysoka.
Pamiętajmy, by umieścić odnośnik w widocznym dla użytkowników miejscu, na przykład w stopce serwisu.
Jeśli z jakiegoś powodu nie możemy zbudować odpowiedniej sitemapy w formacie XML, Google akceptuje również jako mapy witryn następujące elementy:
- Kanały RSS, mRSS oraz Atom 1.0
- Plik tekstowy zawierający po jednym adresie URL w każdym wierszu. Na przykład:
http://www.przyklad.pl/podstrona1.html
http://www.przyklad.pl/podstrona2.html
http://www.przyklad.pl/podstrona3.html
Przekierowania
Przekierowanie to narzędzie bardzo pomocne przy poprawnym budowaniu witryny pod kątem SEO. Dzięki odpowiedniemu zastosowaniu przekierowań możemy między innymi ograniczyć powielenie treści w obrębie serwisu.
„www”
Większość użytkowników nie wpisuje w pasku adresu „www”, poprzedzającego nazwę domeny. Na różne sposoby linkuje się również stronę na forach, blogach itp. To, co dla zwykłego użytkownika jest jednym adresem, dla wyszukiwarki Google stanowi dwa różne adresy, pod którymi powinna znajdować się różna treść. Aby zapobiec karom za powielenie treści w obrębie jednej witryny, należy zastosować przekierowania z adresów niezawierających „www” na adresy zawierające „www”. W przypadku gdy wybierzemy adres bez „www” jako podstawowy, przekierowania należy wykonać odwrotnie.
/index.html
Podobnym problemem jest umieszczenie strony głównej serwisu pod różnymi adresami. Na przykład:
• http://www.domena.pl/
• http://www.domena.pl/index.html
• http://www.domena.pl/index.php
• http://www.domena.pl/strona-glowna
Powielenie treści powstaje często, gdy odnośnik umieszczony na logo strony prowadzi do innego adresu. Należy w takim przypadku zastosować przekierowania na adres wymieniony jako pierwszy. Warto również zmienić adres, do którego prowadzi odnośnik na http://www.domena.pl/
Nowa wersja strony
Przeniesienie serwisu na inną domenę
Kiedy sklep zmienia nazwę lub po prostu przenosi się na inną domenę, należy pamiętać o przeniesieniu starych treści na nową domenę. Aby nie stracić „mocy”, stosujemy przekierowania w stosunku jeden do jednego, tzn. każdy adres w starej domenie przypisujemy odpowiednikowi w nowej domenie.

Zmiana struktury adresów
Kiedy przebudowujemy adresy (np. w celu usunięcia zbędnych zagłębień lub przekierowań), powinniśmy zastosować odpowiednie przekierowania. Podobnie jak w przypadku przeniesienia strony na inną domenę, należy zastosować przekierowania ze starych adresów na nowe.
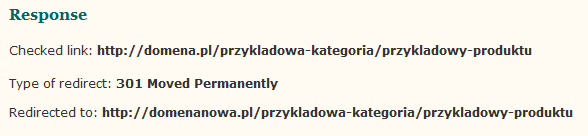
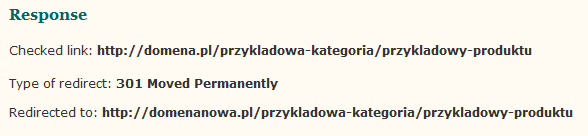
Rodzaj przekierowania
Stosując przekierowania, należy pamiętać, by wybrać dobry typ. Przekierowanie typu 301 gwarantuje przekazanie „mocy” nowemu adresowi, dlatego jest najczęściej stosowanym. Gdy przekierowanie ma charakter tymczasowy, stosujemy przekierowanie typu 302.

Kolejność kodu
Choć kolejność bloków treści w kodzie źródłowym strony nie ma takiego znaczenia jak jeszcze kilka lat temu, odpowiednie ustawienie treści z pewnością pomoże w osiągnięciu lepszych rezultatów. Stosując właściwą kolejność kodu, możemy być pewni, że hierarchia nagłówków na stronie będzie prawidłowa.
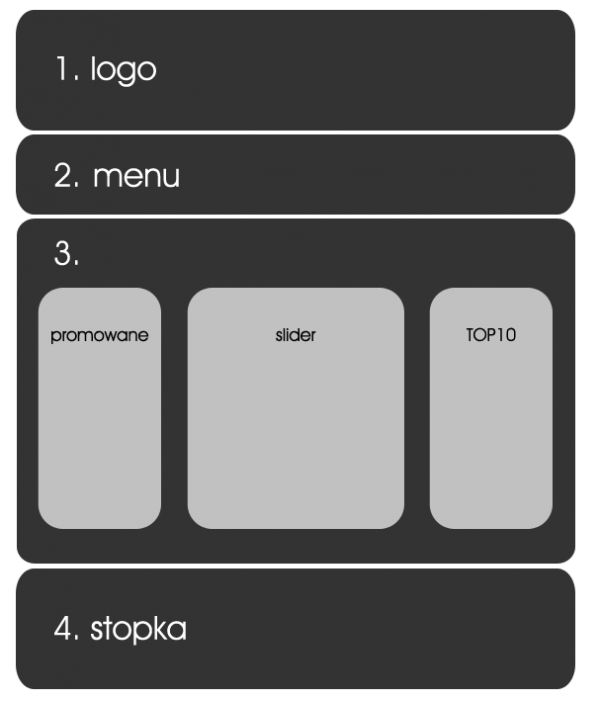
Strona główna
Na stronie głównej kolejność kodu nie różni się od tego, co widzimy w oknie przeglądarki. Najwyżej znajduje się nagłówek strony (header), pod nim menu, na środku – część główna, zaś na końcu – stopka serwisu.

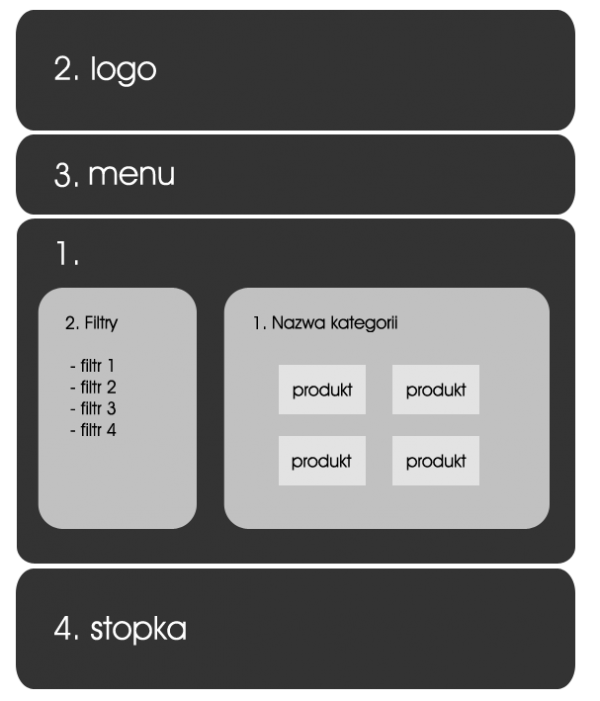
Kategoria
Na stronie kategorii najważniejszym elementem jest listing produktów lub podkategorii, dlatego należy umieścić go najwyżej w kodzie. W divie zawierającym najważniejsze informacje (często nazywany „container”, „contentWrapper”, „layoutContent” itp.) także należy zadbać o odpowiednią kolejność – listing umieszczamy wyżej niż menu boczne.

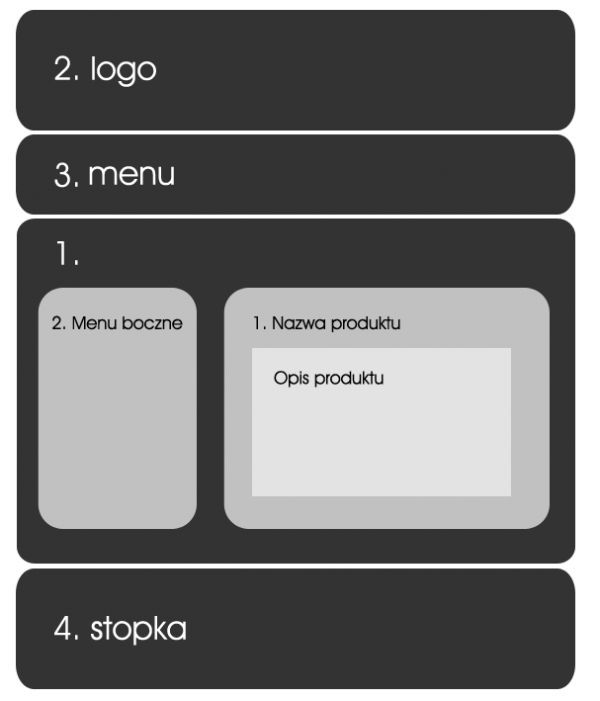
Produkt
Na stronie produktu najważniejszym elementem jest jego opis. Podobnie jak w przypadku kategorii, div zawierający opis produktu należy umieścić wyżej niż div z menu bocznym.

Obrazki
Atrybut alt to tekst alternatywny, który wyświetla się użytkownikom w miejscu niezaładowanego obrazka (na przykład gdy przeglądamy internet, mając łącze o niskiej przepustowości).
Roboty indeksujące nie potrafią rozpoznać treści obrazka, dlatego musimy wypełnić atrybut alt, informując, co się na nim znajduje. To dobra okazja na umieszczenie odpowiednich słów kluczowych. Pamiętajmy jednak, by nie przesadzać z ich liczbą, ponieważ spam w alcie jest równie źle traktowany jak spam w tekście. Lepiej stosować alt bardziej opisowy. Na przykład, dla poniższego obrazka atrybut alt powinien brzmieć „Film Fight Club na DVD”.

Odpowiednie wypełnienie atrybutów jest istotne pod kątem linkowania wewnętrznego. W przypadku gdy umieścimy obrazkowy odnośnik do podstrony, treścią odnośnika będzie atrybut alt obrazka.
Ostatnią rzeczą, o którą należy zadbać czy optymalizowaniu obrazków, jest nazwa pliku. Podobnie jak w wypadku adresów, warto umieścić tam słowa kluczowe.
Podsumowanie
Poza optymalizacją sklepu internetowego pod kątem wygody użytkowników warto wprowadzić zmiany, które są istotne dla samej wyszukiwarki. Choć zastosowane przekierowania, zmiany nagłówków czy kolejności kodu są praktycznie niezauważalne dla odwiedzających, mogą znacząco wpłynąć na postrzeganie naszego serwisu przez wyszukiwarkę. Wprowadzone zmiany umożliwią lepsze indeksowanie treści w naszym serwisie, co pozwoli osiągnąć wysokie pozycje i zwiększyć sprzedaż.
Łukasz Matelski
SEO Specialist, SEMtec Sp. z o.o.
SEMtec to wyspecjalizowana agencja SEO będą ca częścią Cube Group S.A., oferują ca kompleksową obsługę kampanii marketingowych w wyszukiwarkach. Na rynku reklamy internetowej funkcjonuje już od 2008 roku, opierają c swoje usługi na standardach wyznaczonych przez wyszukiwarki i wdrażają c innowacyjne technologie, podnoszą ce skuteczność działań w zakresie SEO.

Więcej w tym temacie:
Artykuł może zawierać linki partnerów, umożliwiające rozwój serwisu i dostarczanie darmowych treści.
Zboże na Wykopie, czyli różne aspekty moderacji i efekt Streisand po polsku
|
|
|
|
|
|
|
|
Stopka:
© 1998-2026 Dziennik Internautów Sp. z o.o.









